Trace: • Style Templates
This is an old revision of the document!
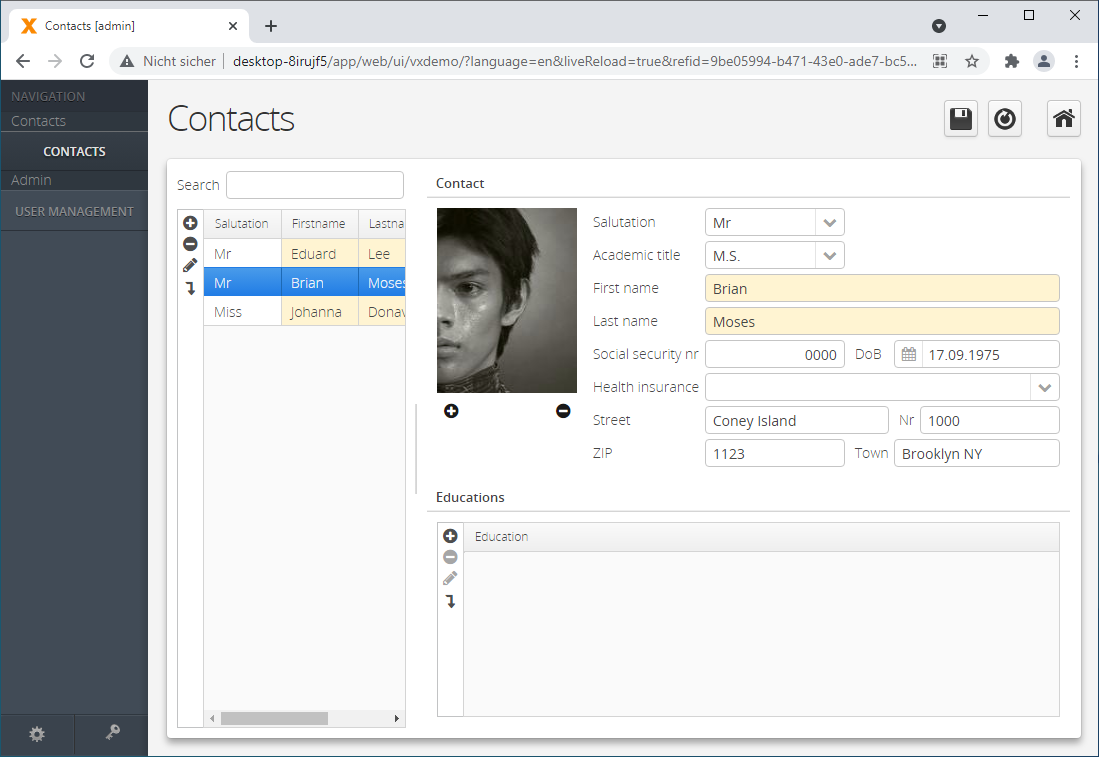
The standard styling of an application is timeless and looks like one of the following.
The standard view:

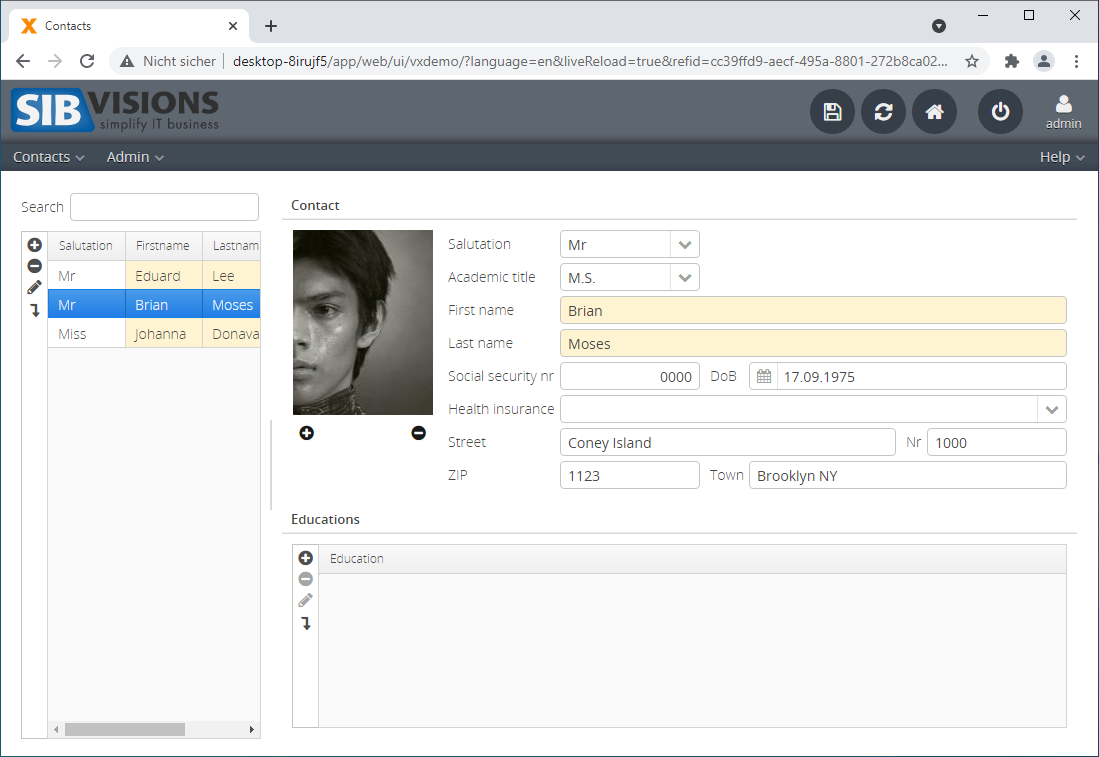
The corporation view:

But the standard styling is not always what you want because you have some special colors in mind. It's absolutely no problem to apply your own style to an application. It's an easy task if you use one of our templates and it's a little bit complex if you do it on your own with pure CSS. But if you have some CSS skills, it's also super easy.
If you want to use our style templates, do following:
- Download the template archive
- Extract the archive into the WebContent folder of your application, e.g. <VisionX_dir>/rad/apps/vxdemo/WebContent
(be careful because the existing application.css will be replaced) - Choose the right application style
Our application styles use a template mechanism and the template archive contains different files:
- application_theme.css
This file is the theme definition and contains the whole CSS style definitions which are based on variables. You don't have to change this file. - theme-orange.css
This file uses the theme definition (application_theme.css) and sets some variables to show orange colors. - theme-blue.css
This file uses the theme definition (application_theme.css) and sets some variables to show blue colors. - theme-red.css
This file uses the theme definition (application_theme.css) and sets some variables to show red colors. - theme-black.css
This file uses the theme definition (application_theme.css) and sets some variables to show black colors. - application.css
This is the style file for the application and there you define the style to be used and / or overwrite variables.
Here's an example for the application.css:
- application.css
@import url('theme-orange.css'); /* @import url('theme-red.css'); */ /* @import url('theme-black.css'); */ /* @import url('theme-blue.css'); */ :root { /* Primary Color */ /* --theme-primary-color: #f78500; */ /* Primary Color Dark */ /* --theme-primary-color-dark: #ea7b00; */ /* Font */ /* --theme-primary-font: Montserrat; */ /* Primary Font Color */ /* --theme-primary-font-color: #262626; */ /* Secondary Color */ /* --theme-secondary-color: #808080; */ /* Secondary Color Medium */ /* --theme-secondary-color-medium: #b3b3b3; */ /* Secondary Color Light */ /* --theme-secondary-color-light: #f2f2f2; */ /* Secondary Color Dark */ /* --theme-secondary-color-dark: #262626; */ /* Secondary Font Color */ /* --theme-secondary-font-color: #ffffff; */ /* Image Company Logo */ /* --theme-background-image: url("./images/theme-logo_white.png"); */ /* Background Color Toparea */ /* --theme-corporation-toparea-background-color: var(--theme-primary-color); */ /* Primary Button Color Toparea */ /* --theme-corporation-toparea-button-primary-font-color: #ffffff; */ /* Secondary Button Color Toparea */ /* --theme-corporation-toparea-button-secondary-font-color: var(--theme-primary-color); */ /* Background Color Menubar Corporation */ /* --theme-corporation-topmenubar-background-color: var(--theme-primary-color); */ /* Primary Font Color Menubar Corporation*/ /* --theme-corporation-topbutton-primary-font-color: #ffffff; */ /* Secondary Font Color Menubar Corporation */ /* --theme-corporation-topbutton-secondary-font-color: var(--theme-primary-color); */ /* Background Color Toparea Standard */ /* --theme-standard-topmenubar-background-color: #ffffff; */ /* Primary Font Color Toparea Standard*/ /* --theme-standard-topbutton-primary-font-color: var(--theme-primary-color); */ /* Secondary Font Color Toparea Standard */ /* --theme-standard-topbutton-secondary-font-color: #ffffff; */ /* Header Bottom Border Color Toparea Standard */ /* --theme-standard-header-border-color: var(--theme-primary-color); */ /* Primary Font Color Appmenu */ /* --theme-appmenu-primary-font-color: var(--theme-primary-font-color); */ /* Secondary Font Color Appmenu */ /* --theme-appmenu-secondary-font-color: var(--theme-primary-color); */ /* Background Color Font Color Appmenu */ /* --theme-appmenu-background-color: var(--theme-secondary-color-light); */ /* Background Color Label Appmenu */ /* --theme-appmenu-background-color-label: var(--theme-secondary-color); */ /* Font Color Label Appmenu */ /* --theme-appmenu-font-color-label: #ffffff; */ /* Right Border Color Appmenu */ /* --theme-appmenu-right-border-color: var(--theme-primary-color); */ /* Border Radius */ /* --theme-border-radius: 3px; */ /* Border Radius Button */ /* --theme-button-border-radius: var(--theme-border-radius); */ /* Border Radius Topmenu */ /* --theme-menu-border-radius: 3px 3px 0 0; */ /* Border Radius Popup Menu */ /* --theme-popup-menu-border-radius: 0 0 3px 3px; */ /* Border Radius Top Button Standard */ /* --theme-standard-topbutton-border-radius: var(--theme-border-radius); */ /* Border Radius Top Button Corporation */ /* --theme-corporation-topbutton-border-radius: var(--theme-border-radius); */ /* Background Color Panel */ /* --theme-panel-background-color: var(--theme-secondary-color-light); */ /* Background Color Table */ /* --theme-table-background: var(--theme-secondary-color-light); */ /* Border Color Table */ /* --theme-table-border-color: transparent; */ /* Background Color Table Header */ /* --theme-table-header-background-color: var(--theme-secondary-color-light); */ /* Font Color Table Header */ /* --theme-table-header-font-color: var(--theme-primary-font-color); */ /* Border Bottom Color Table Header */ /* --theme-table-header-border-bottom-color: var(--theme-secondary-color-dark); */ /* Background Color Table Row */ /* --theme-table-row-background-color: var(--theme-secondary-color-light); */ /* Background Color Table Row Odd */ /* --theme-table-row-odd-background-color: var(--theme-secondary-color-light); */ /* Border Top Color Table Row */ /* --theme-table-row-border-top-color: var(--theme-secondary-color-medium); */ /* Background Color Table Row on Hover */ /* --theme-table-row-background-color-hover: var(--theme-secondary-color-medium); */ /* Font Color Table Row on Hover */ /* --theme-table-row-font-color-hover: var(--theme-secondary-font-color); */ /* Background Color Table Row Selected */ /* --theme-table-row-selected: var(--theme-primary-color); */ /* Font Color Table Row Selected */ /* --theme-table-row-selected-font-color: var(--theme-secondary-font-color); */ /* Background Color Button */ /* --theme-button-background-color: var(--theme-secondary-color-medium); */ /* Font Color Button */ /* --theme-button-font-color: var(--theme-secondary-font-color); */ /* Border Button */ /* --theme-button-border: 1px solid var(--theme-button-border-color); */ /* Border Color Button */ /* --theme-button-border-color: var(--theme-secondary-color-medium); */ /* Font Color Tablemenu */ /* --theme-tablemenu-font-color: var(--theme-secondary-font-color); */ /* Background Color Tablemenu */ /* --theme-tablemenu-background-color: var(--theme-secondary-color-medium); */ /* Border Editor */ /* --theme-editor-border: 1px solid var(--theme-editor-border-color); */ /* Border Color Editor */ /* --theme-editor-border-color: var(--theme-secondary-color-medium); */ /* Background Color Editor */ /* --theme-editor-background-color: var(--theme-secondary-color-light); */ /* Border Editor on Focus */ /* --theme-editor-focus-border: 1px solid var(--theme-editor-focus-border-color); */ /* Border Color Editor on Focus */ /* --theme-editor-focus-border-color: var(--theme-primary-color); */ /* Border Editor Readonly */ /* --theme-editor-readonly-border: 1px solid var(--theme-editor-readonly-border-color); */ /* Border Color Editor Readonly */ /* --theme-editor-readonly-border-color: var(--theme-secondary-color-medium); */ /* Background Color Editor Readonly */ /* --theme-editor-readonly-background-color: var(--theme-secondary-color-light); */ /* Border Editor Readonly on Focus */ /* --theme-editor-readonly-focus-border: 1px solid var(--theme-editor-readonly-focus-border-color); */ /* Border Color Editor Readonly on Focus */ /* --theme-editor-readonly-focus-border-color: var(--theme-primary-color); */ /* Background Color Editor Required */ /* --theme-editor-required-background-color: var(--theme-editor-background-color); */ /* Icon Editor Required */ /* --theme-editor-required-icon: url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="-10 -6 16 16"><line id="line" y1="-3" y2="3" stroke="%23262626" stroke-linecap="butt" transform="rotate(30)"></line><line id="line" y1="-3" y2="3" stroke="%23262626" stroke-linecap="butt" transform="rotate(90)"></line><line id="line" y1="-3" y2="3" stroke="%23262626" stroke-linecap="butt" transform="rotate(-30)"></line></svg>'); */ /* Primary Font Color Tabsheet */ /* --theme-tabsheet-primary-font-color: var(--theme-primary-font-color); */ /* Secondary Font Color Tabsheet */ /* --theme-tabsheet-secondary-font-color: var(--theme-primary-color); */ /* Border Font Color Tabsheet */ /* --theme-tabsheet-border-color: var(--theme-secondary-color-medium); */ /* Color Validator Valid */ /* --theme-validator-color-valid: green; */ /* Color Validator Invalid */ /* --theme-validator-color-invalid: red; */ }
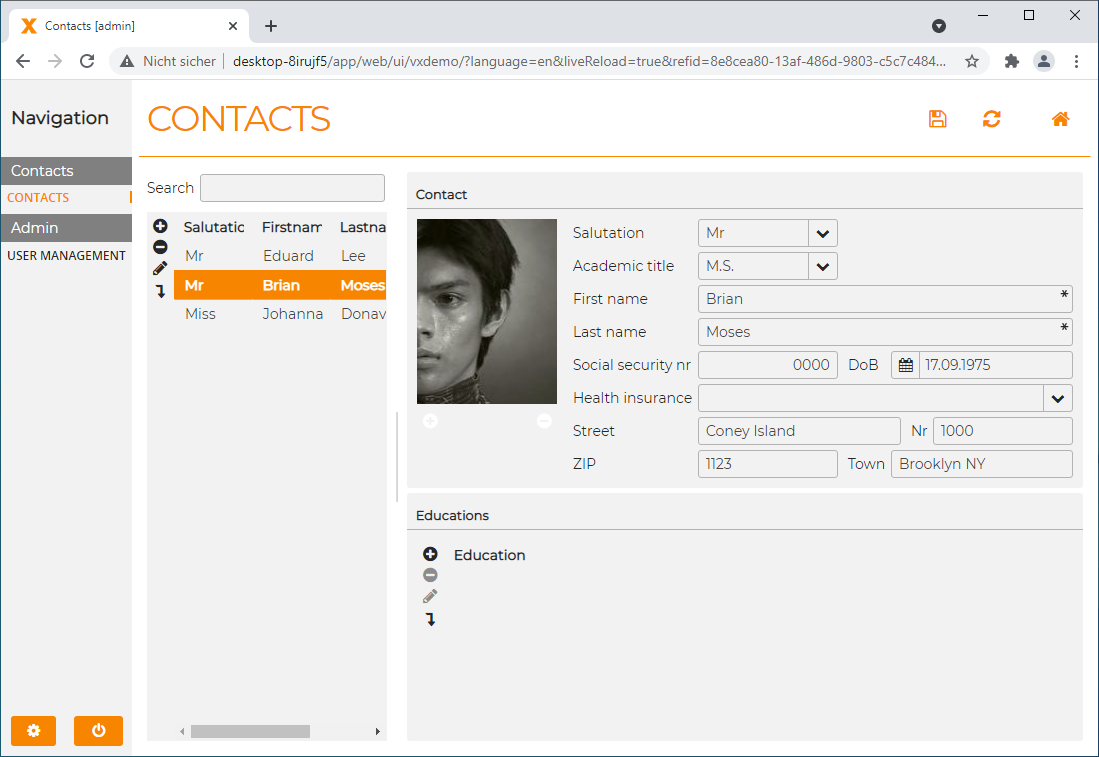
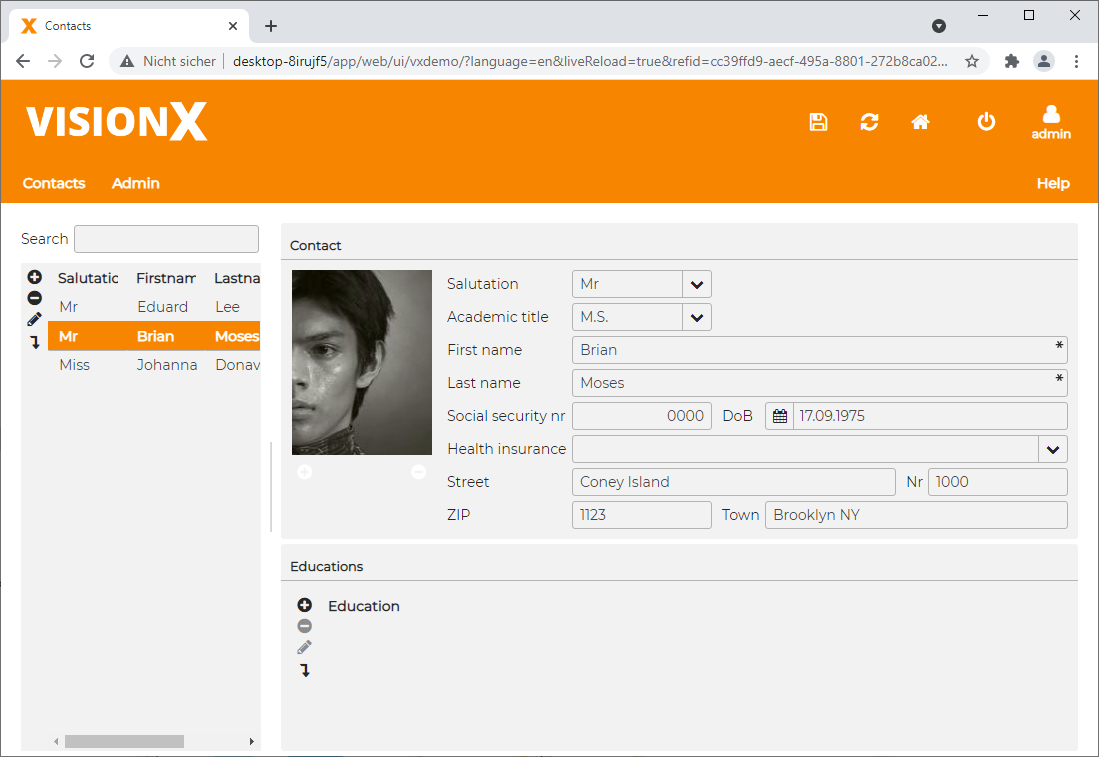
The orange coloring is used in this file. The result will look like following:
The standard view:

The corporation view:

If you want different colors, simply use another theme file
/* @import url('theme-orange.css'); */ /* @import url('theme-red.css'); */ /* @import url('theme-black.css'); */ @import url('theme-blue.css');
or change one of the documented variables, e.g.
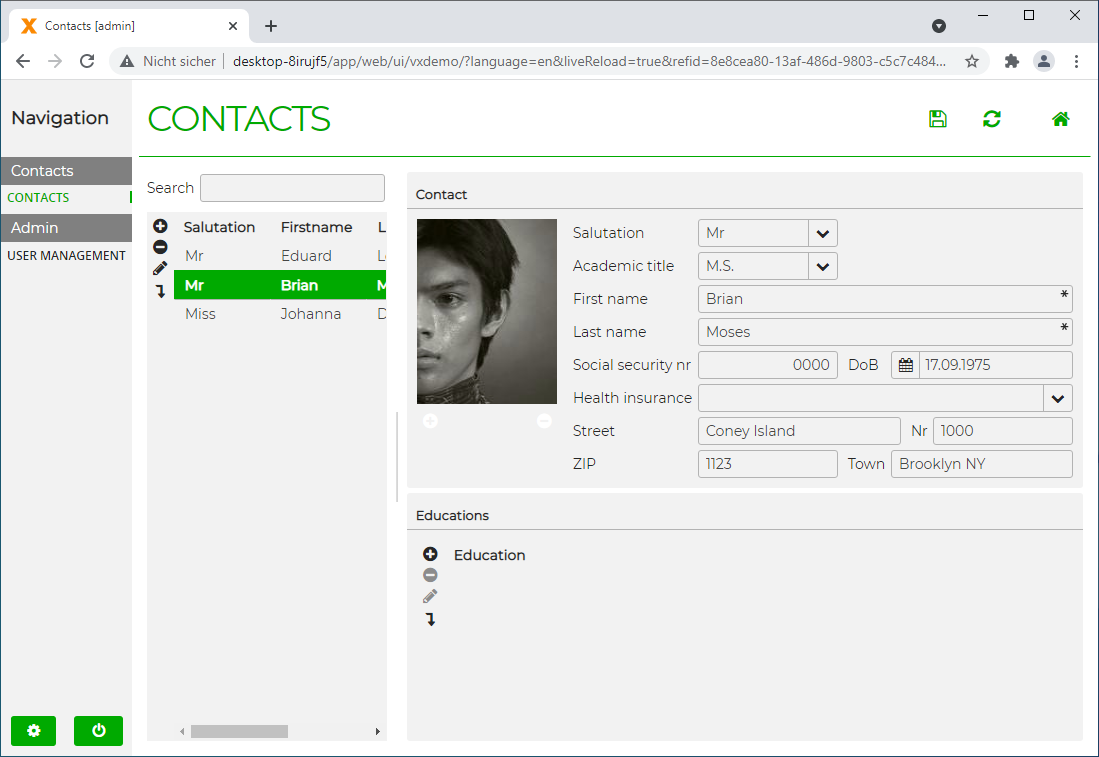
/* --theme-primary-color: #f78500; */ --theme-primary-color: #00AA00;
And here's the result: