Trace: • Slider button
This is an old revision of the document!
A standard button performs an action on click/press. Sometimes it's nice to use a standard button as “confirmation button”. In this case it's better to use a slider button. Our standard implementation offers such styling variant:
Simply use
Style.addStyleNames(button, "f_slide");
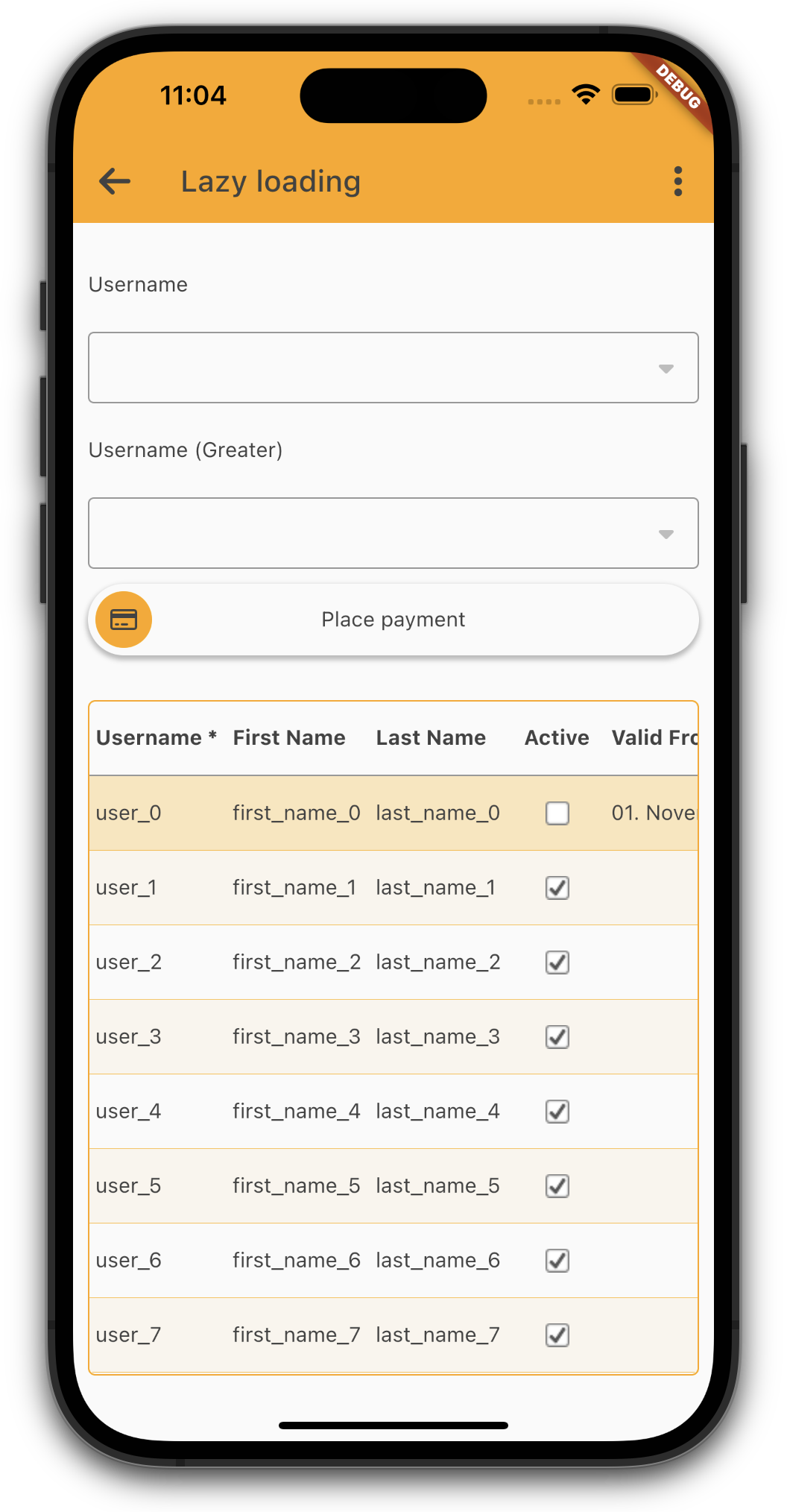
and your button will look and act like a slider:

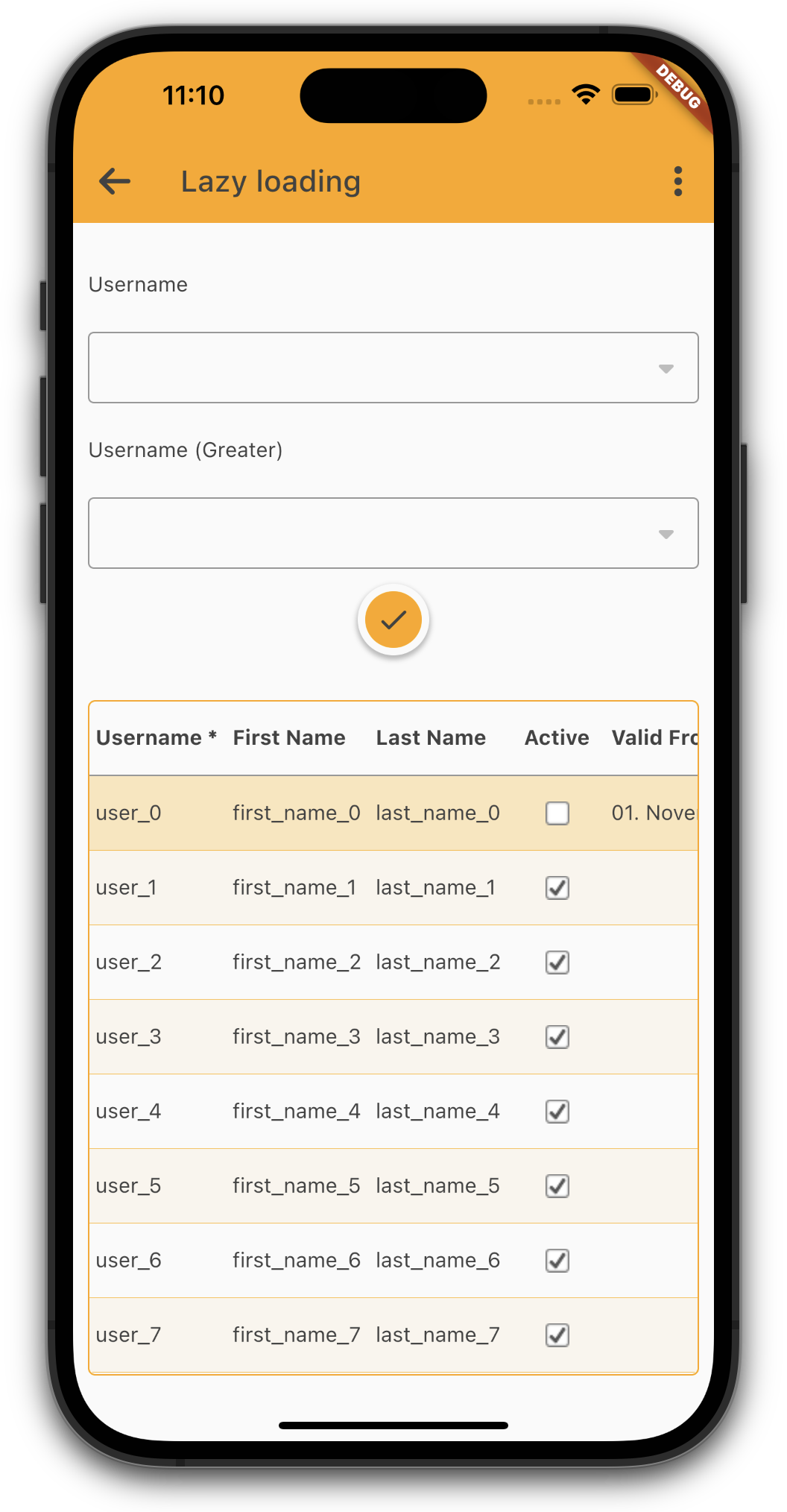
If you slide to the right, the slider will show a check image and it's not possible to use it again:

If you want to use it multiple times, simple add:
Style.addStyleNames(button, "f_slide_reset");
In this case, double press will reset the slider and it will be possible to use it again.

