Trace: • Checkbox as switch
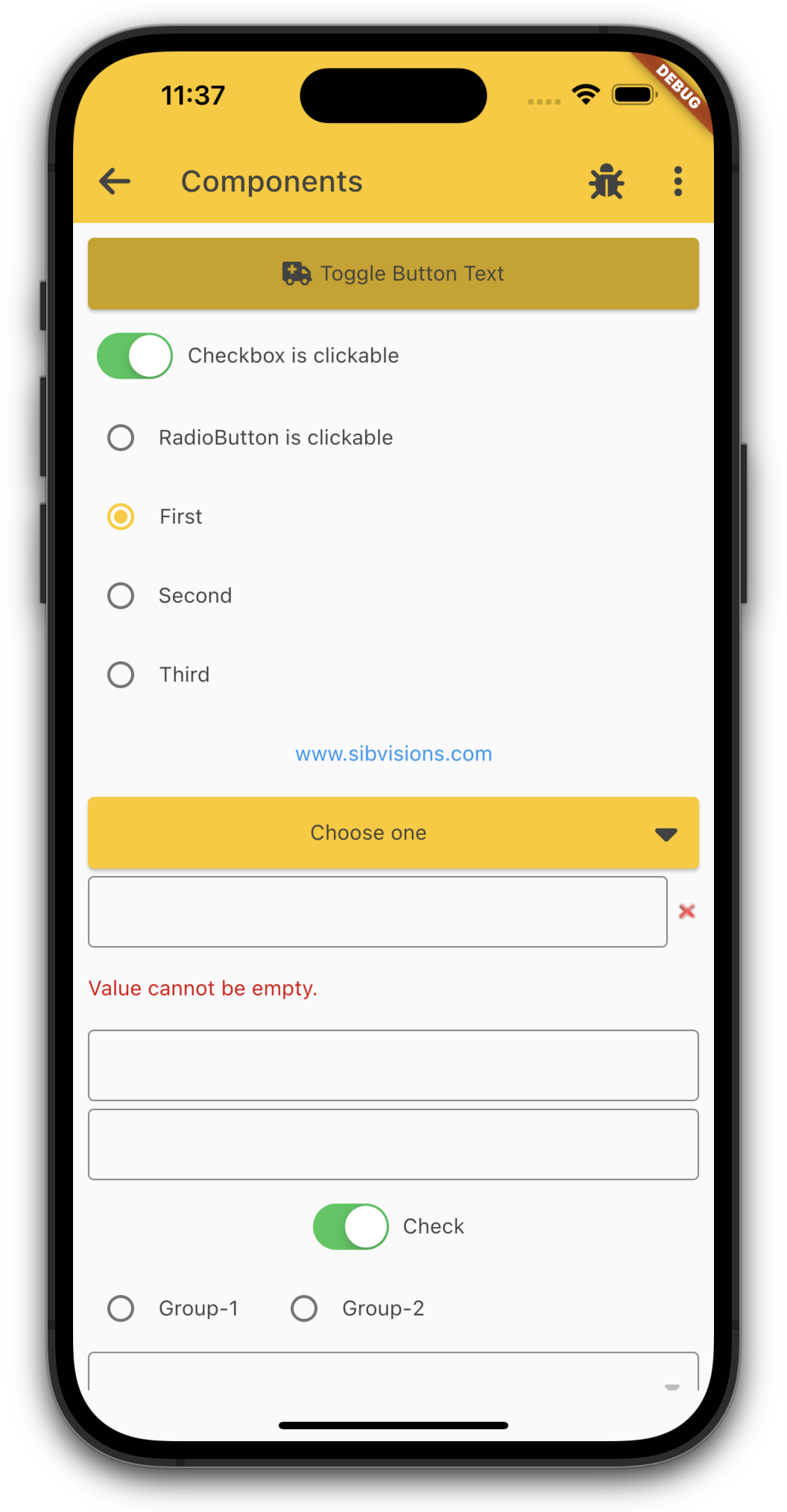
On mobile devices, a checkbox should sometimes look like a switch (e.g. for settings). If you want to show a switch instead a checkbox, simply use the following style:
//UICheckBox Style.addStyleNames(checkbox, "f_switch"); //UIEditor Style.addStyleNames(editor, "f_switch"); //cell editors cellEditor.setStyle(new Style("f_switch"));
It's possible to set an unbound checkbox as switch, a bound editor or a cell editor (for table and editor).
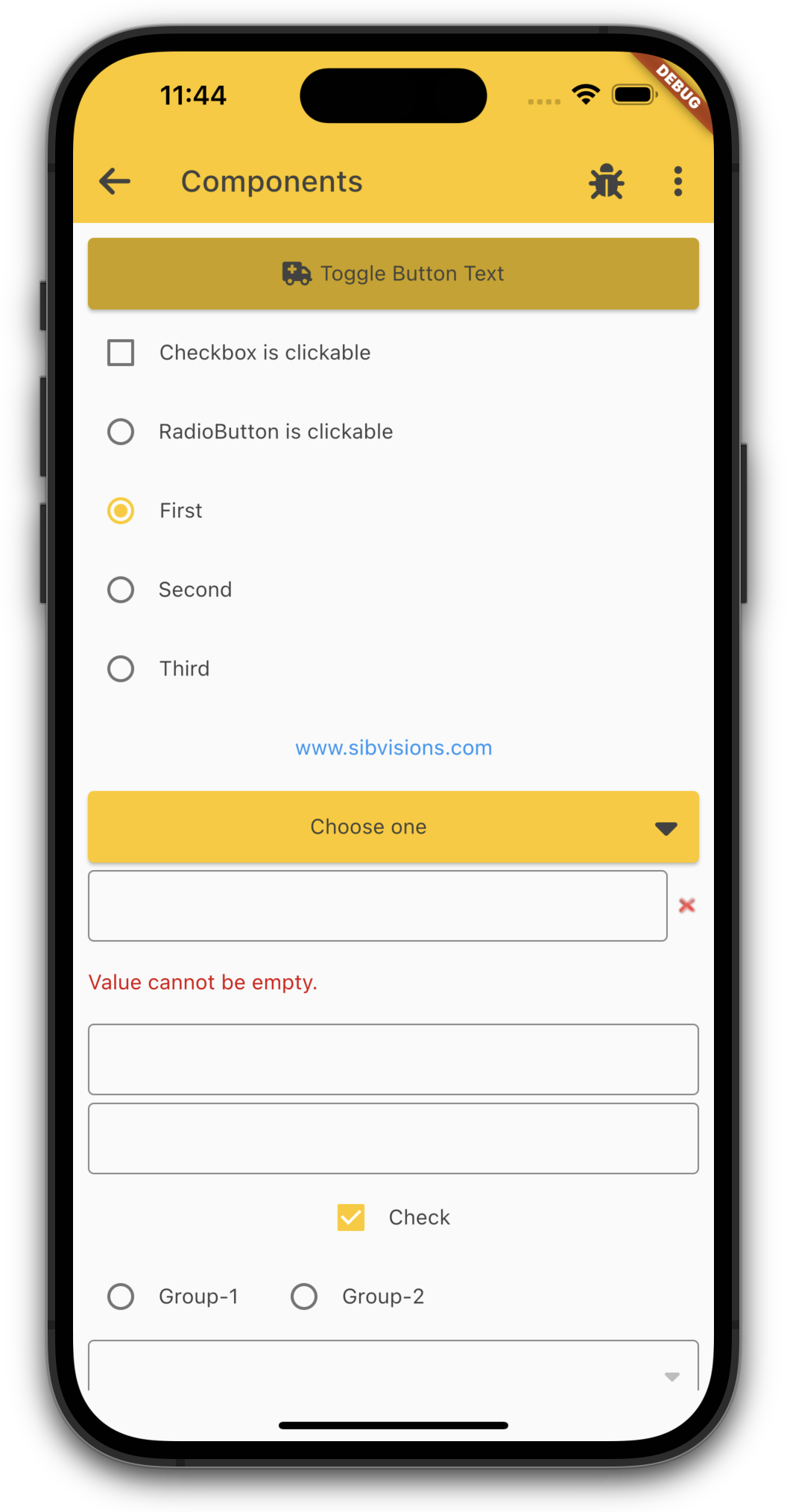
The result looks like: