Trace: • Modern web application
Table of Contents
This is an old revision of the document!
Version: 5.0 / 2018-03-07
Introduction
The objective of this tutorial is the creation of a modern web application with VisionX. It is assumed that a VisionX Project is already available.
Creating a Work Screen
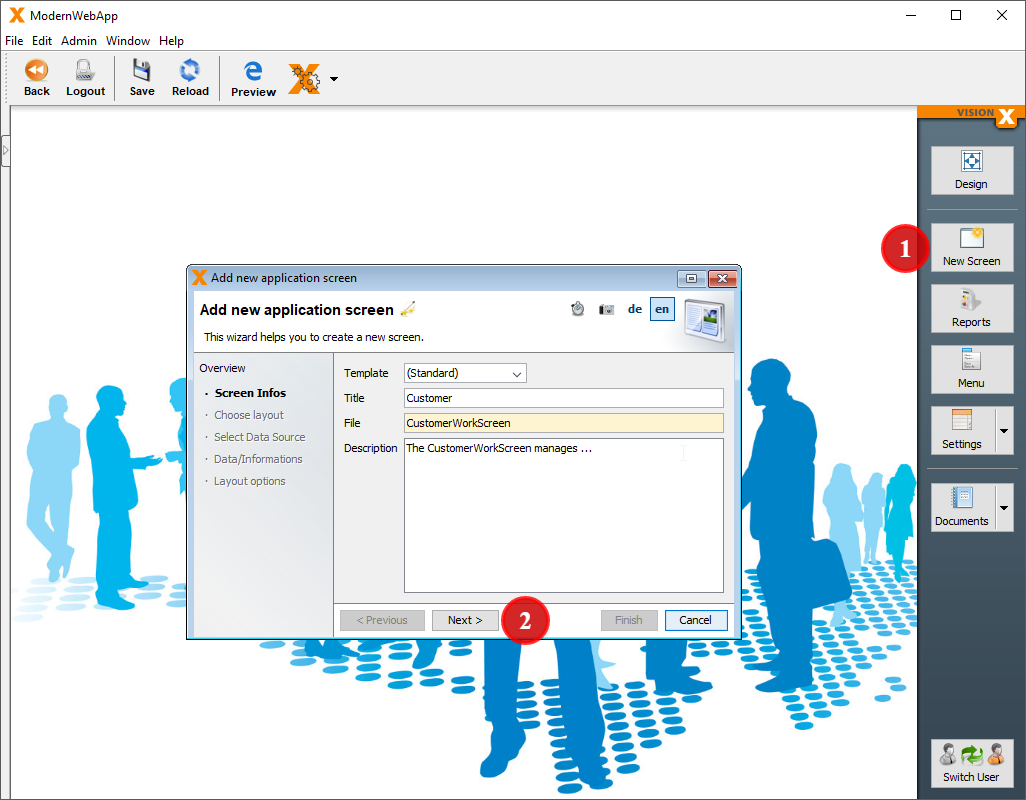
First we need to create a WorkScreen in VisionX. Press the “New Screen” Button (1) fill in a Name and click “Next” (2).

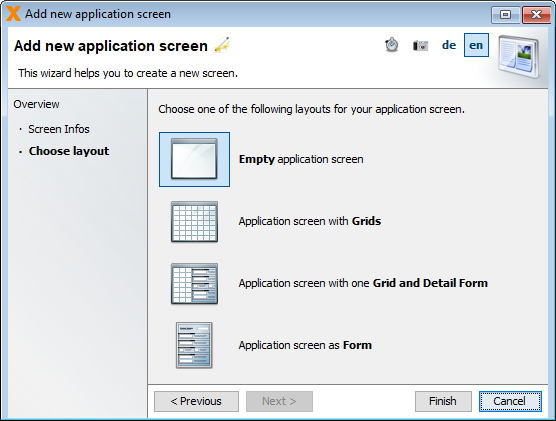
In the following wizard select “Empty application screen” and press “Finish” to create an empty Screen.

Changing the Layout
For our modern web application we use a so called “Editing Panel” to edit customer data.
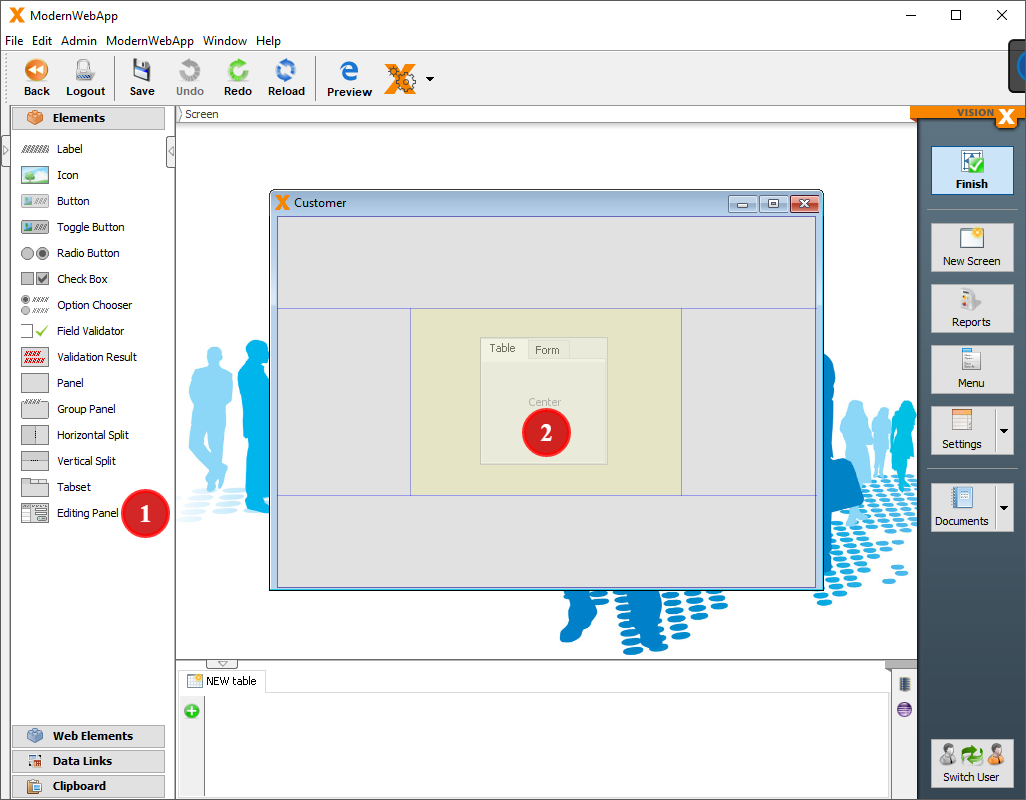
In the “Elements” area pick up an “Editing Panel” (1) and drag it (2) into the Center of our newly created Screen.

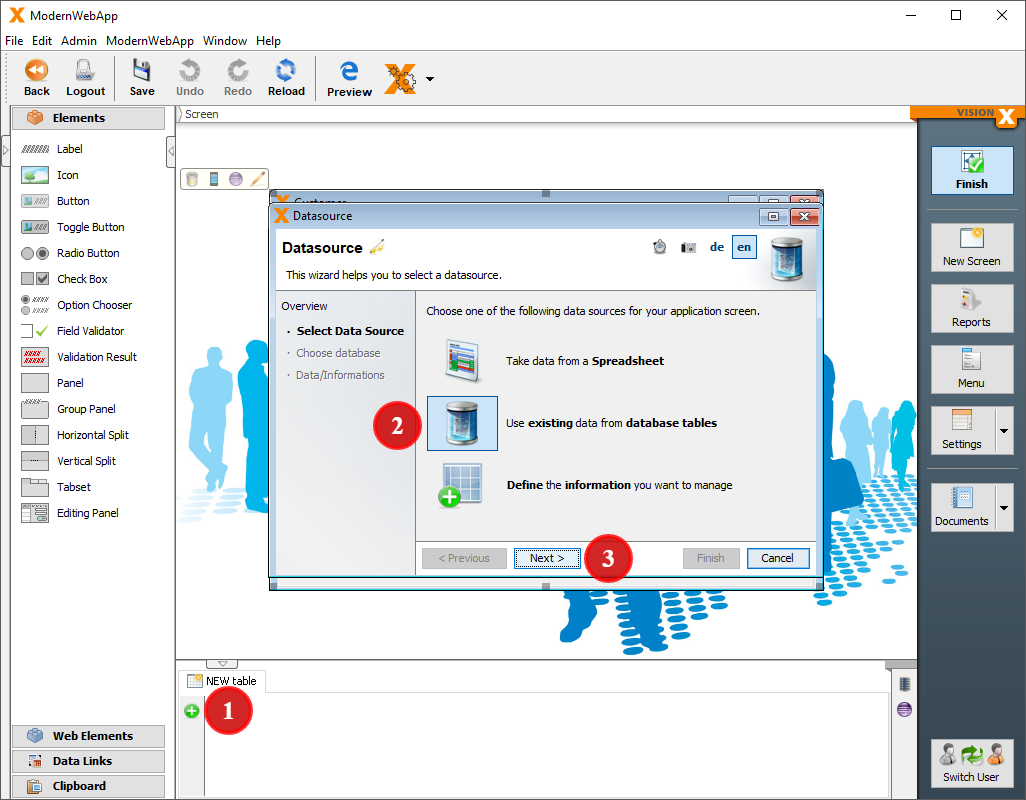
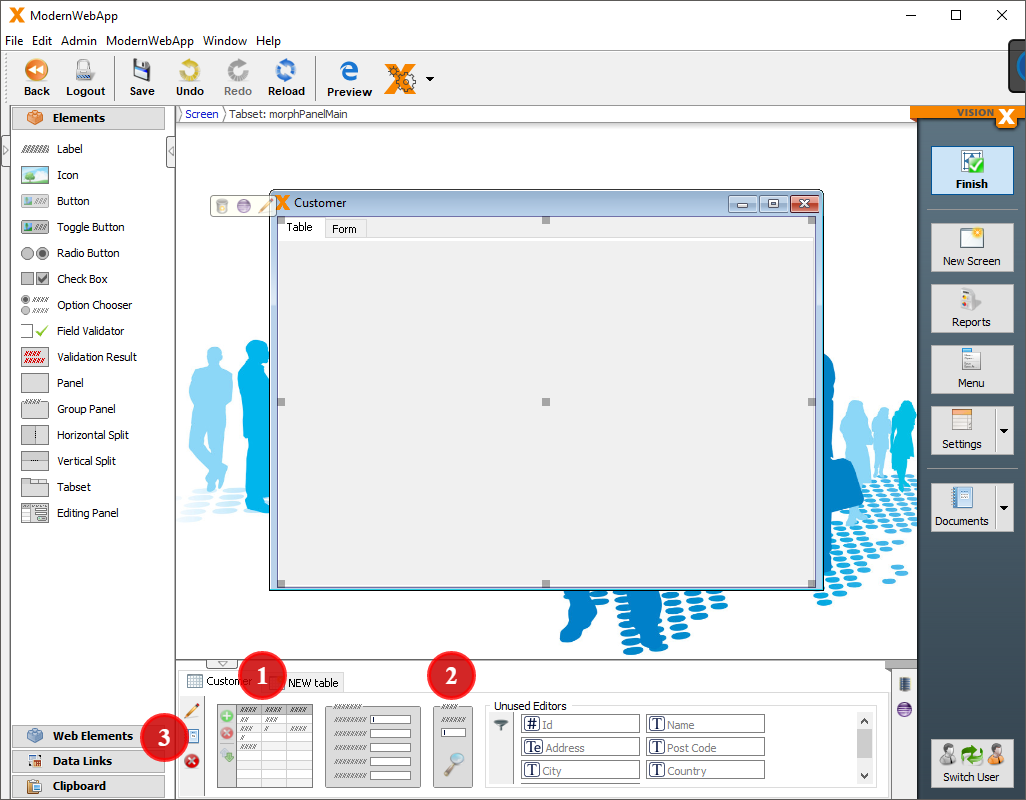
For our next step we need a table to store our customer data in. For this purpose click the green plus in the bottom of your VisionX-Designer under the label “NEW Table” (1). For this tutorial let's assume we already have a customer table available in our database. In the “Datasource Wizard” we therefore select the “Use existing data from database tables” option (2). Press next (3) to continue.

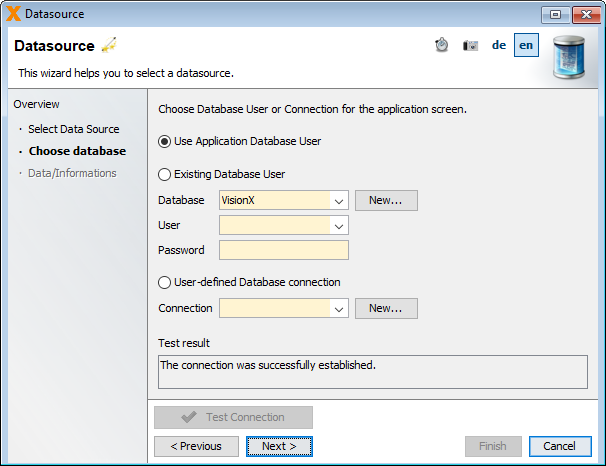
The customer table is available in the applications database so we select the “Use Application Database User” option for the connection.

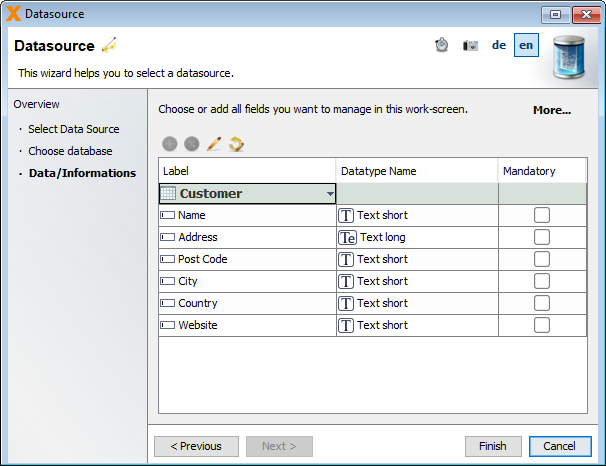
In the third step we select the company table in the table dropdown and finish the creation of the table with “Finish”.

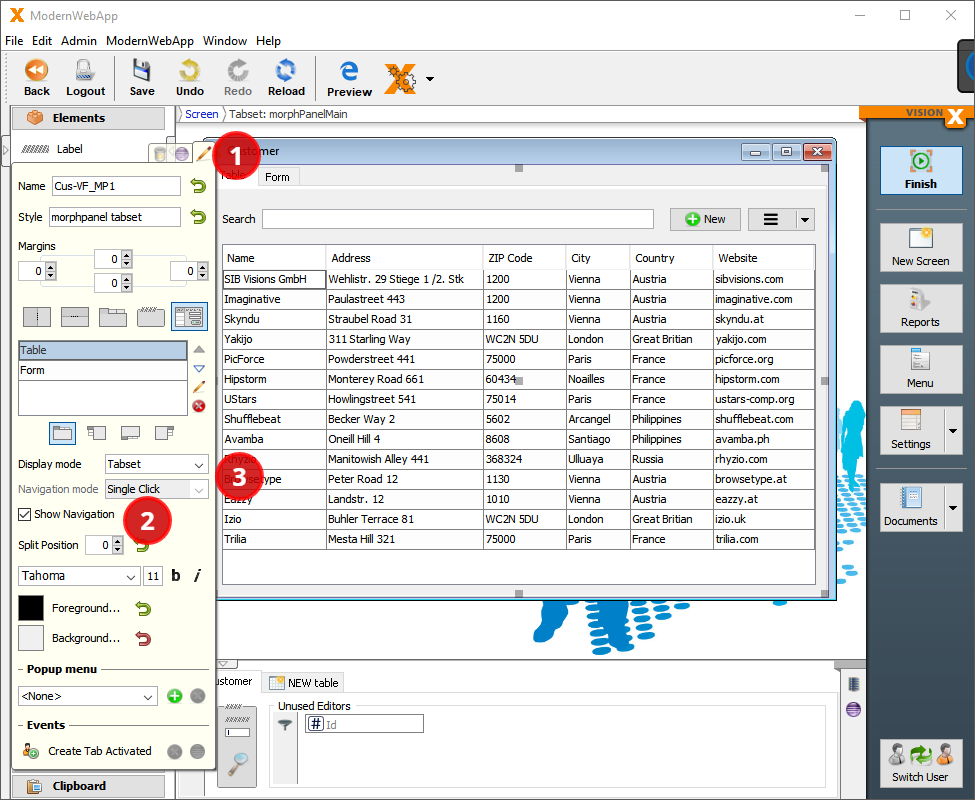
Having created the table we can now start with the layout of our screen. In this step we add the table (1) to our panel. Furthermore we are adding a search bar (2) and a button (3) to create a new customer.

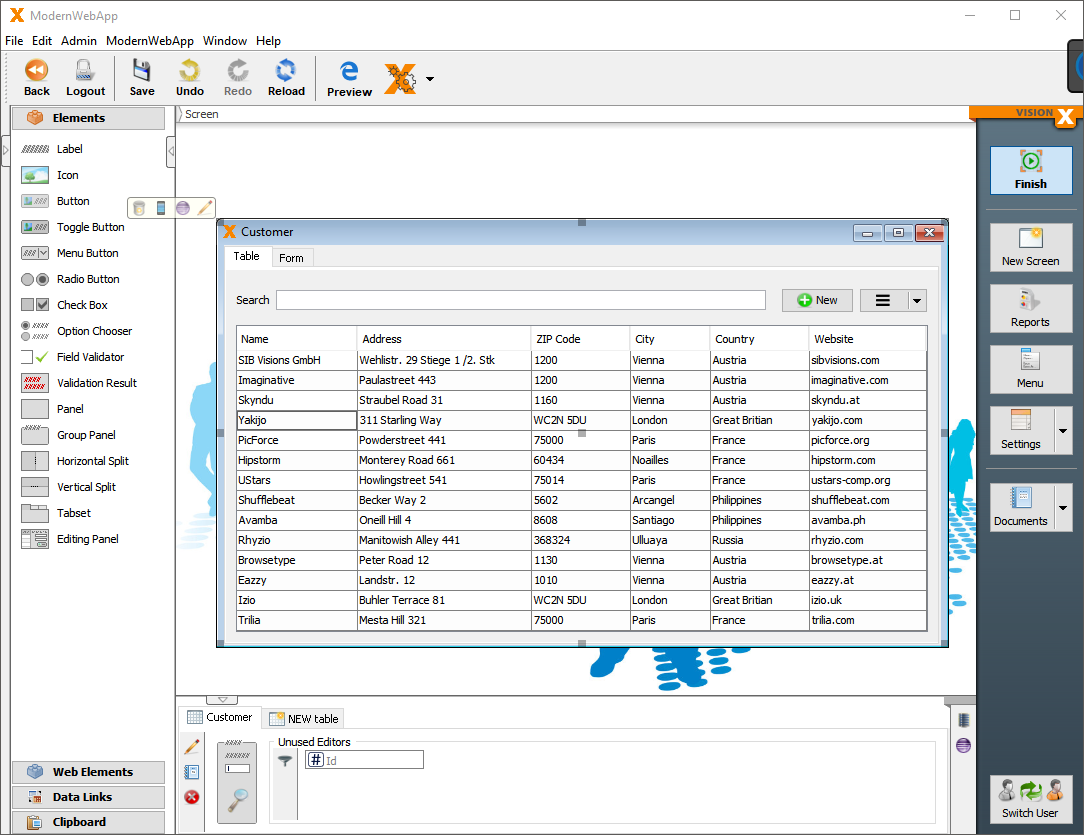
This is how our Screen should look in the Designer by now:

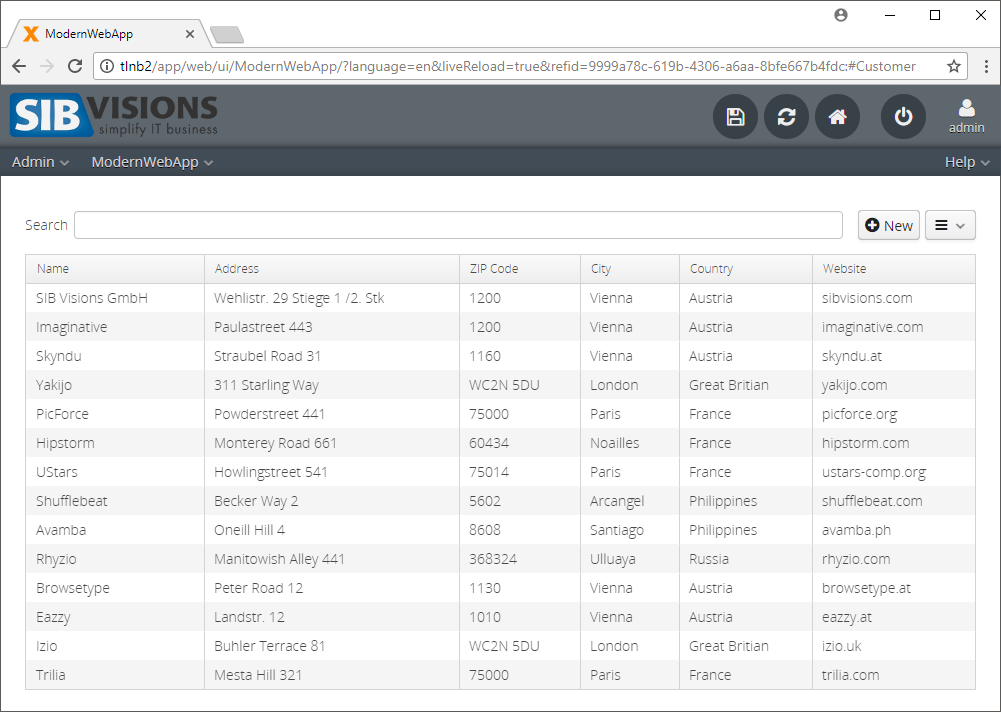
With this being done we can now look what our application looks like via the VisionX Live Preview:

After this our layout for the master screen is done.
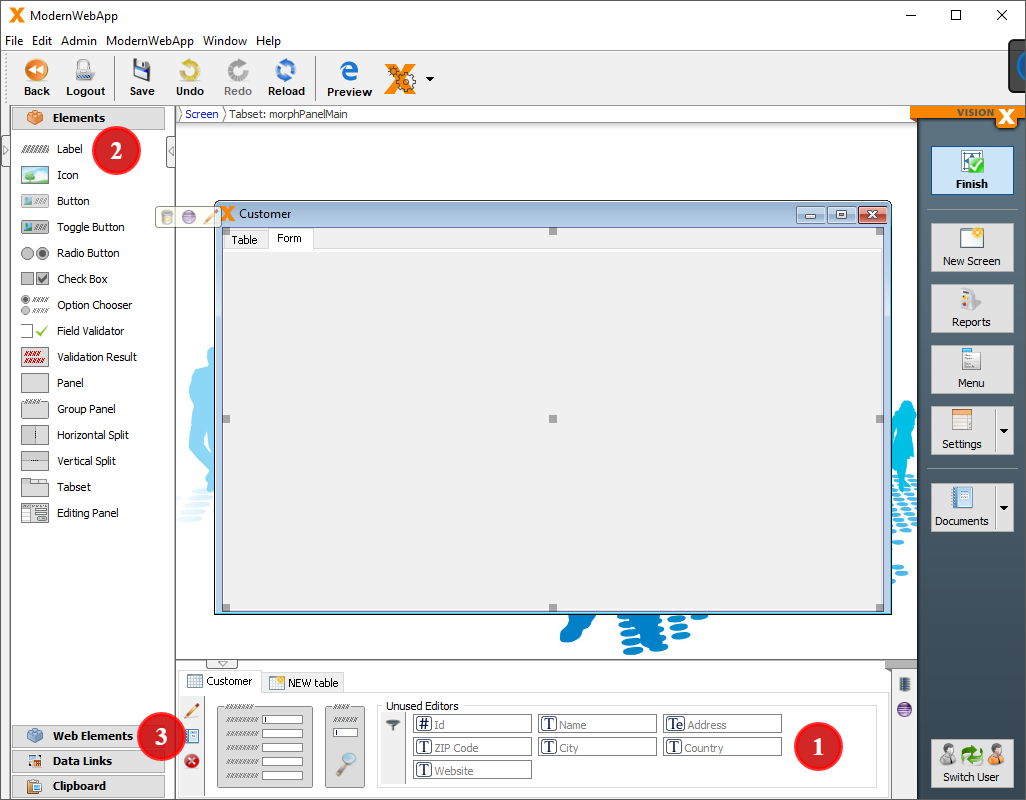
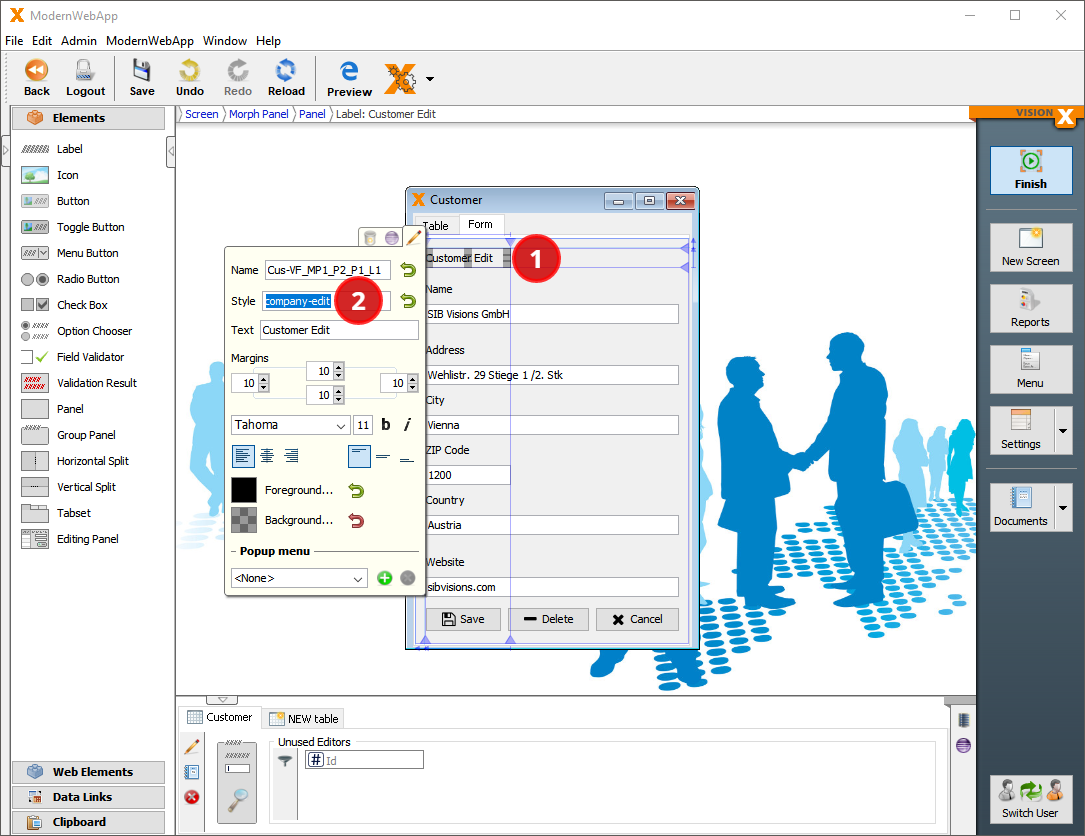
Now we can start creating the form to manage the customer data. For this we select the “Form” tab in our Editing Panel. Next we need to add a panel in the center of this tab. From the lower part of the Designer we can now select our unused editors (1) and drag them into our panel. After our editors are set in place we add some labels (2) and a panel with three buttons (3) on the bottom.

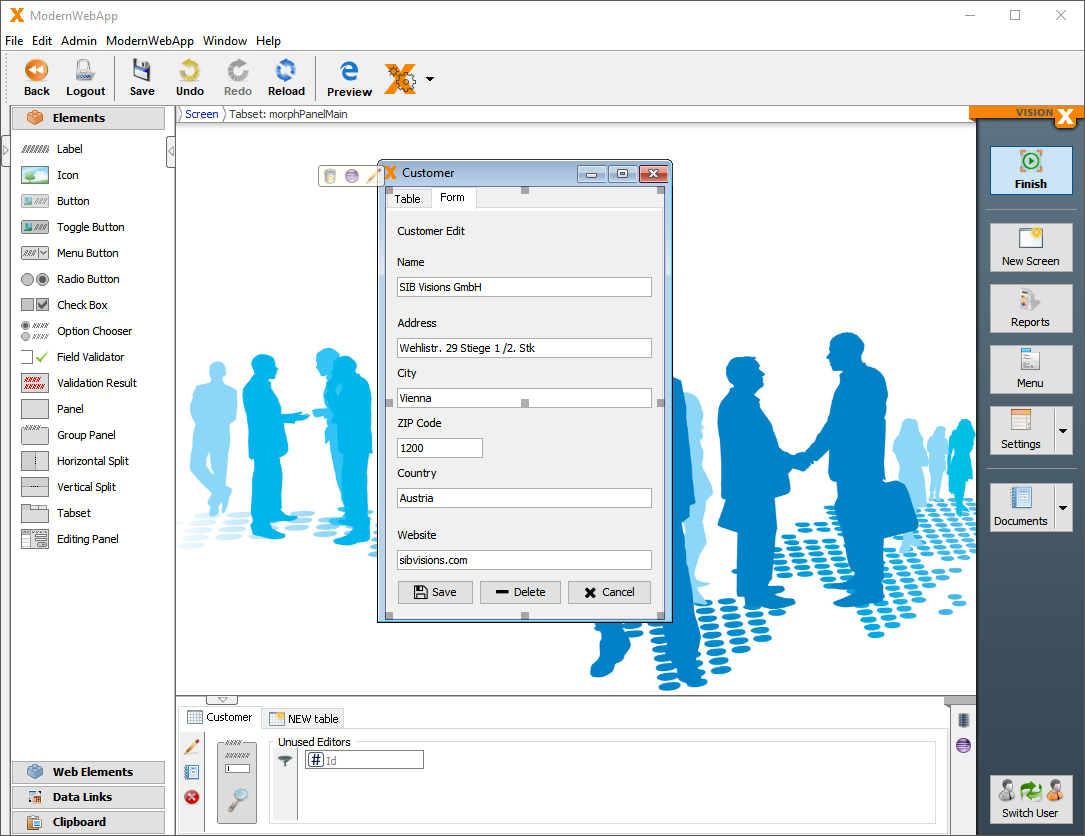
Once again this is how it should look in the Designer now:

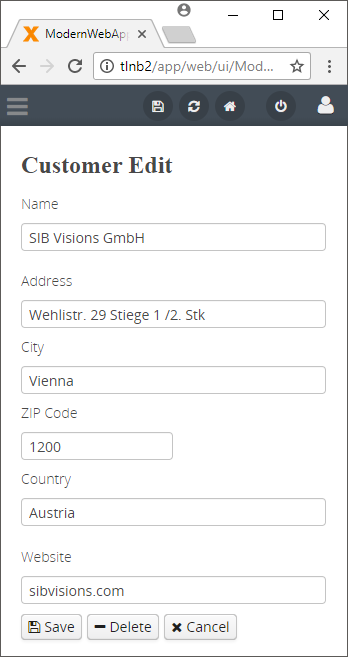
After having set everything in place this is how our form is looking in the Live Preview:

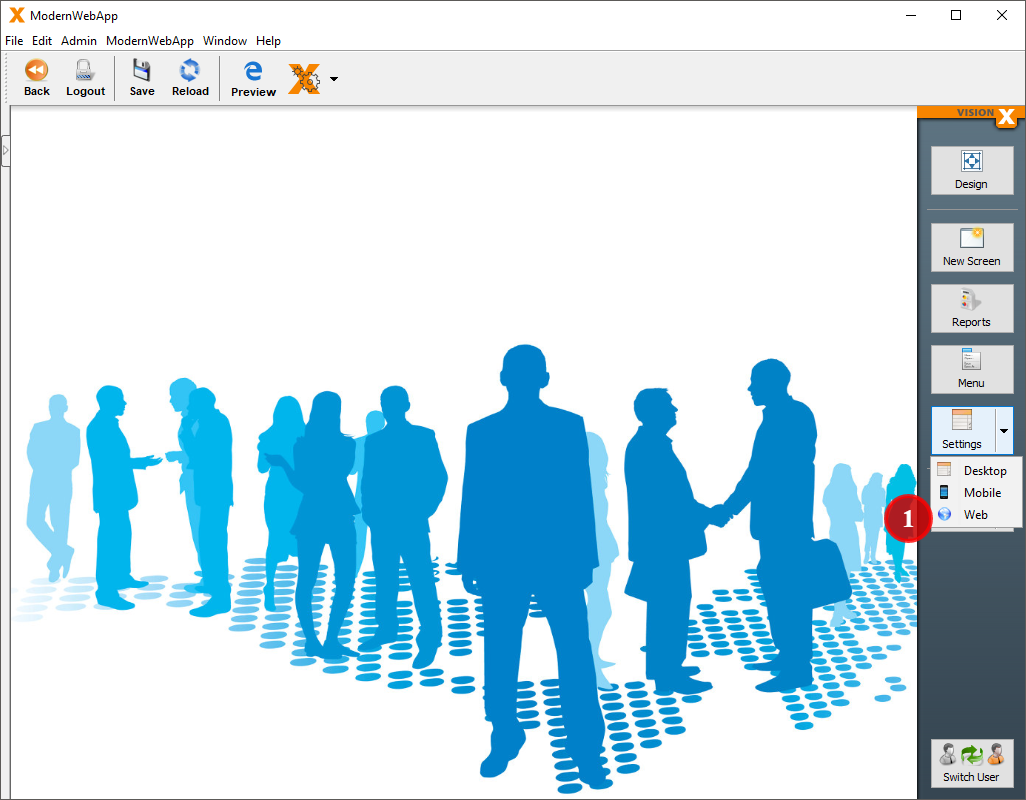
To give our application a nice and modern look we are going to change the design in VisionX. For this we select the Dropdown next to “Settings” in the right VisionX Toolbar and press “Web” (1).

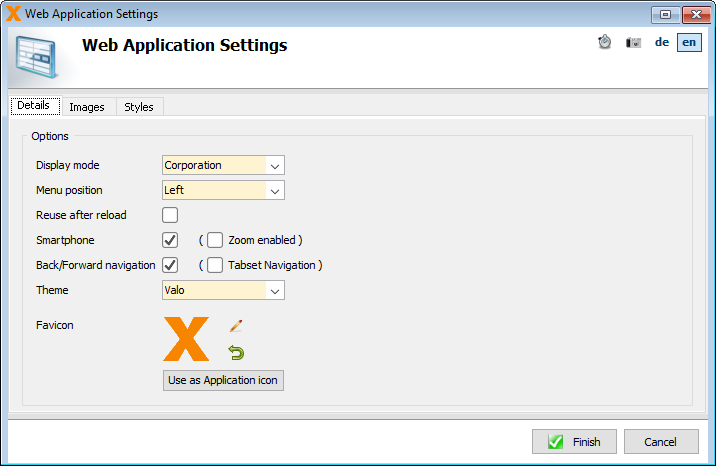
In the following wizard change the “Display mode” to “Corporation” (1) and the “Theme” to “Valo” (2).

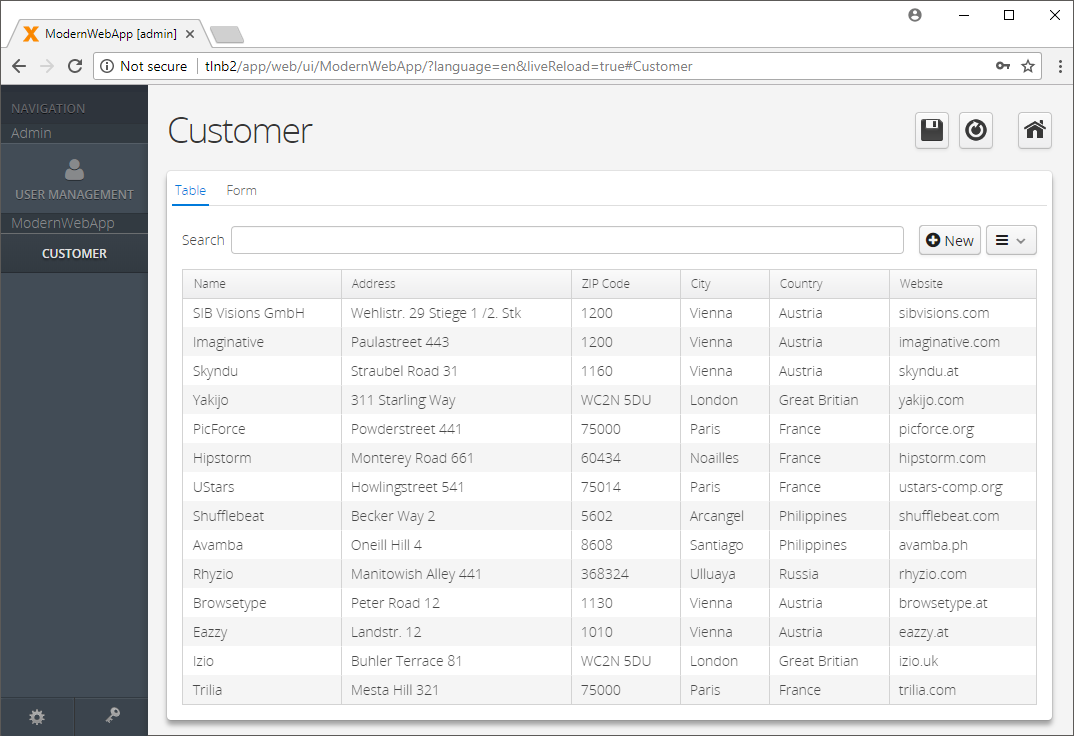
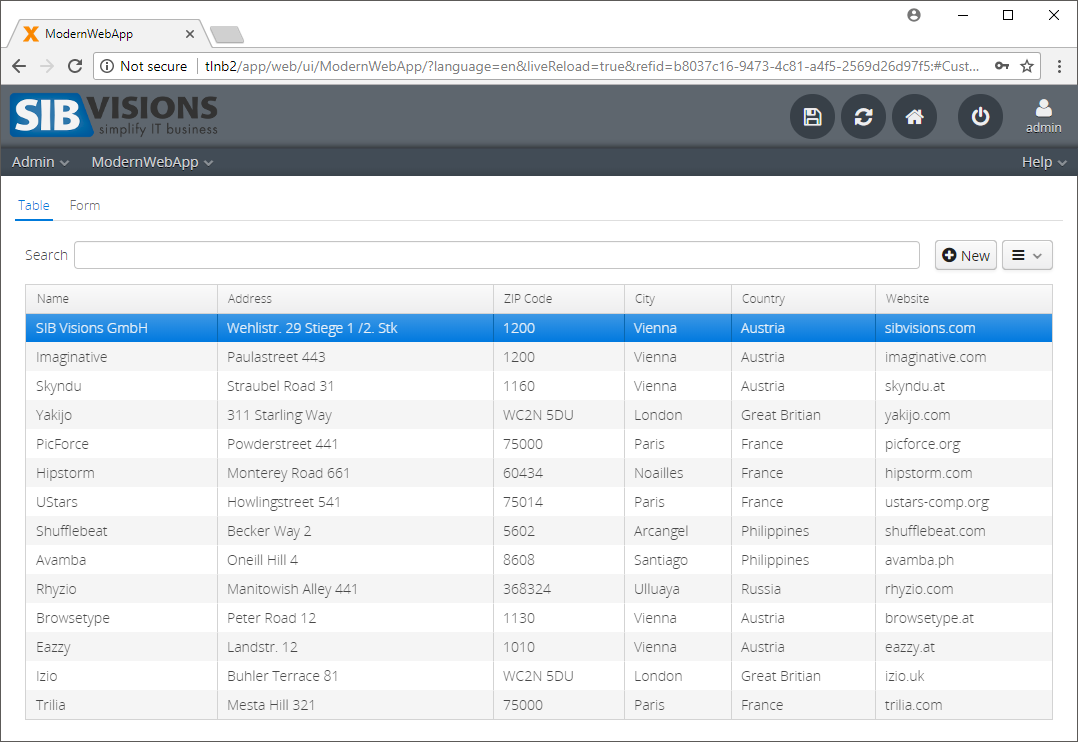
This is how our Screen looks with the Valo-Theme now:

Adding some Functionality
Now that we have the layouts done we can start to implement some functionality for our application. To start this we are going to add an action to our “New” Button on the master screen. For this we select our button and click on the edit icon (1). As the next step we click “Create Action” (2) in the “Events” section of this menu.

In the following wizard we select the “Action” tab (1) and create both an “Insert row before” command (2) on our table and an “Select Tab” command (3) on the Editing Panel. With this a row is inserted and the form shown when we click this button.

To follow up on this we are going to add actions to the three buttons we created on our form. We are going to skip the things we already established and go straight to the actions this time.
Action for the Save-Button:

Action for the Delete-Button:

Action for the Cancel-Button:

For one of our last steps done in the VisionX Designer we are going to remove the navigation of the Editing Panel. For this we have to select the Editing Panel and click on the edit icon (1). In the menu we deselect “Show Navigation” (2).

Giving the application the last touch
To give our modern web application the last touch we are going to have to make some changes in the source code itself. For this we are going to make use of JVx's FontAwesome support and add some nice icons to our buttons.
buttonNewCustomer.setImage(UIImage.getImage(IFontAwesome.PLUS_SMALL)); buttonSaveCustomer.setImage(UIImage.getImage(IFontAwesome.SAVE_SMALL)); buttonDeleteCustomer.setImage(UIImage.getImage(IFontAwesome.ERASER_SMALL)); buttonCancelCustomer.setImage(UIImage.getImage(IFontAwesome.CLOSE_SMALL));
Next up we are going to make our table readonly and add a mouse click listener which is going to open the form after selecting a company. Furthermore we are going to make the table deselected when the screen is opened so that the form is not shown immediately. Most web applications don't show the selected row in a table so we are going to disable that as well.
//No selection initially rdbCustomer.setSelectionMode(SelectionMode.DESELECTED); //disable selection, set table readonly, add click listener tableCustomer.setShowSelection(false); tableCustomer.setEditable(false); tableCustomer.eventMouseClicked().addListener(this, "doTableClicked"); //doTableClicked Function public void doTableClicked() throws Throwable { morphPanelMain.setSelectedIndexIfExists(1); }
To export our table as a .csv File we are adding a menu next to the “New” Button on our master screen.
//The menu itself private UIMenu menCustomers = new UIMenu(); //The underlying menu bar private UIMenuBar mbarCustomers = new UIMenuBar(); //Menu item for our dropdown private UIMenuItem miCustomersCSVExport = new UIMenuItem(); //Add the csv export action to this menu item miCustomersCSVExport.setText("CSV export"); miCustomersCSVExport.eventAction().addListener(this, "doCustomerCsvExport"); //Setup the menu menCustomers.setImage(UIImage.getImage(IFontAwesome.BARS_SMALL)); menCustomers.add(miCustomersCSVExport); mbarCustomers.add(menCustomers); //This only works in a web environment if (getApplication().getLauncher().isWebEnvironment()) { //Without vlayout, the menubar won't be shown VerticalLayout vlUserMenu = new VerticalLayout(); vlUserMenu.addComponent(((WrappedMenuBar)mbarCustomers.getResource()).getMenuBar()); //Create a custom component and add it to our panel UICustomComponent compUserMenu = new UICustomComponent(vlUserMenu); panelSearch.add(compUserMenu, formLayout1.getVCenterConstraints(-3, 0)); } //The csv export public void doCustomerCsvExport() throws Throwable { tableCustomer.doExport(); }
To change up the design a bit we are going to add a stylesheet to this application in order to style the title of our form. For this we have to add the following configuration to our web.xml file which is located in the WebContent\WEB-INF in the root folder of our project.
<servlet> <servlet-name>VaadinUI</servlet-name> <servlet-class>com.sibvisions.rad.ui.vaadin.server.VaadinServlet</servlet-class> <init-param> <param-name>externalCss</param-name> <param-value>../../company.css</param-value> </init-param> <!-- Some more initialization parameters --> <servlet>
Next we have to add the .css File to our WebContent folder. For this example we just set the font-size to 20px and the font to OpenSans
.company-edit { font-family: OpenSans; font-size: 20px; }
To set the style we have to edit the label (1) which is once again done by pressing the edit button. Set the style to “company-edit” (2) and we are done.

The finished application
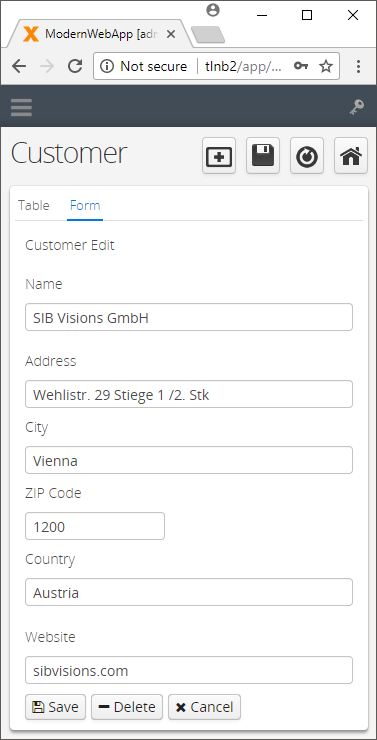
With this done this let's look how our application is looking in a web environment. For this we once again use the “Preview” Button in VisionX. This will start a browser window which shows our finished application: