Trace: • Features
Table of Contents
This is an old revision of the document!
UI platform independent
Write UI sourcce code for your screens once and start the application as Desktop, Web or Mobile solution.
- Swing
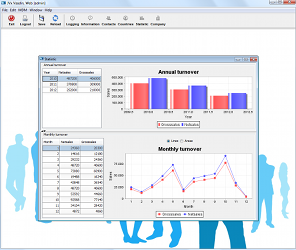
Applet, Webstart or Desktop - Vaadin
HTML5/Ajax - iOS and Android
Native App for Smartphone, Tablet




















Quick & Easy development
Client Code:
private void initializeUI() throws Exception { UITable table = new UITable(); table.setDataBook(rdbContacts);//bind to UI model add(table, UIBorderLayout.CENTER); setTitle("Contacts"); setSize(new UIDimension(600, 500)); } private void initializeModel() throws Throwable { RemoteDataBook rdbContacts = new RemoteDataBook(); rdbContacts.setDataSource(getDatasource()); // bind to DAO „contacts“ rdbContacts.setName("contacts"); rdbContacts.open(); }
Server Code:
public IStorage getContacts() throws Exception { DBStorage dbsContacts = (DBStorage)get("contacts"); if (dbsContacts == null) { dbsContacts = new DBStorage(); // Automatic DAO dbsContacts.setDBAccess(getDBAccess()); dbsContacts.setWritebackTable("CONTACTS"); dbsContacts.open(); put("contacts", dbsContacts); } return dbsContacts; }
You don't need more code!
You write just a few lines of code for an application that manages your contacts.
- initializeUI()
Initialize an UITable, bind it to the model and add it to the screen. - initializeModel()
Instantiate model for contacts, bind it to the server and the DAO “contacts”. - getContacts()
Instantiate DAO “contacts”, initialize it with database and table “CONTACTS”.
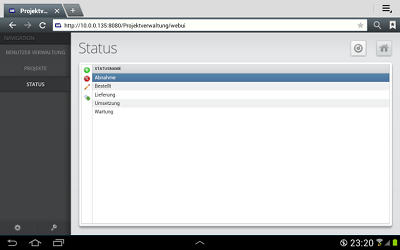
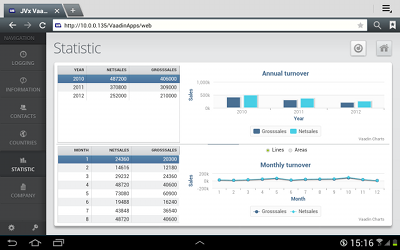
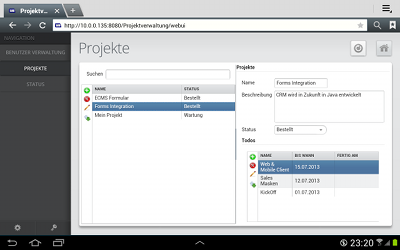
How does it work?
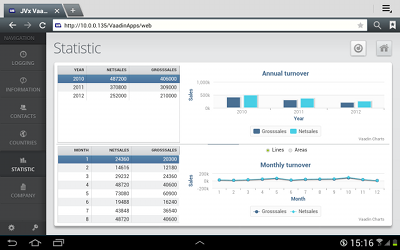
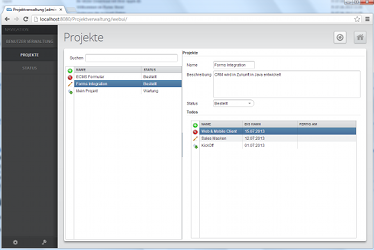
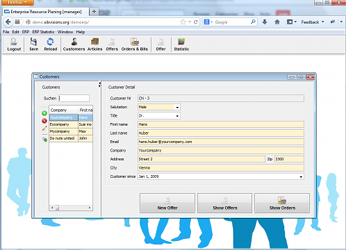
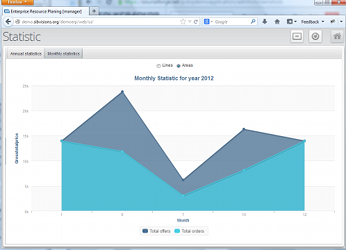
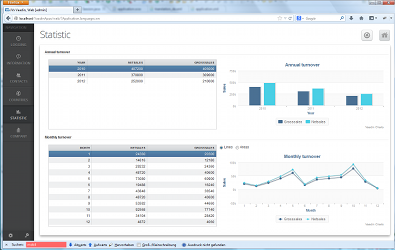
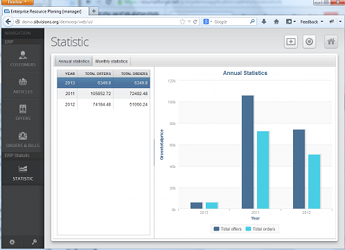
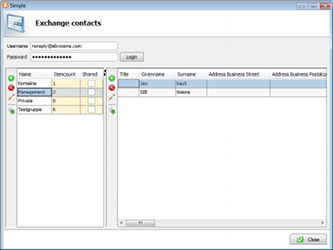
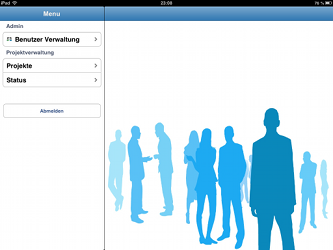
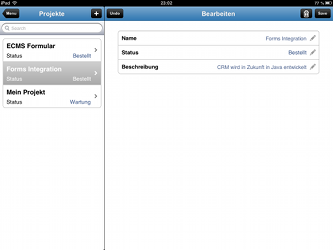
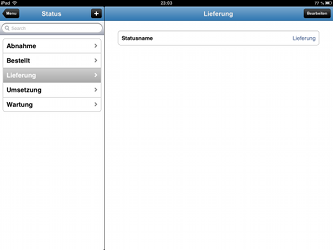
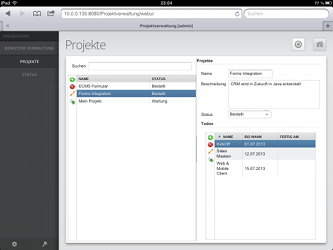
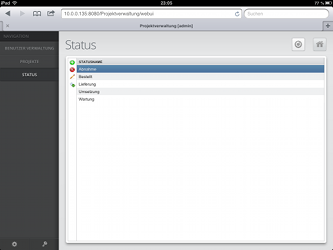
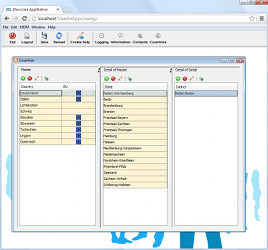
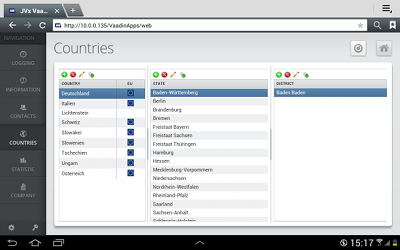
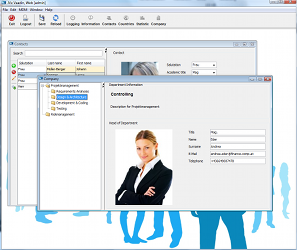
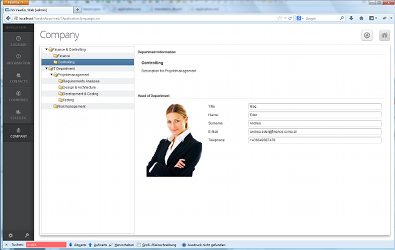
Screenshots
JVx' DAO class DBStorage analyzes the data model of table “CONTACTS”. This detects all data types for all columns and all foreign keys to master data tables. This metadata information are sent to the client model.
The dynamic client model, for all Daten data-bound GUI controls, uses this metadata.
Because of this mechanism, all input fields get a specific data type, and size directly from the database. Dropdown lists are created because of foreign key references to master data tables, etc.
As a result, no further source code is necessary.
Covention over Configuration
Any deviation from the standard behavior can be coded accordingly.

