Table of Contents
Version: 1.0 / 2022-03-31
Installation
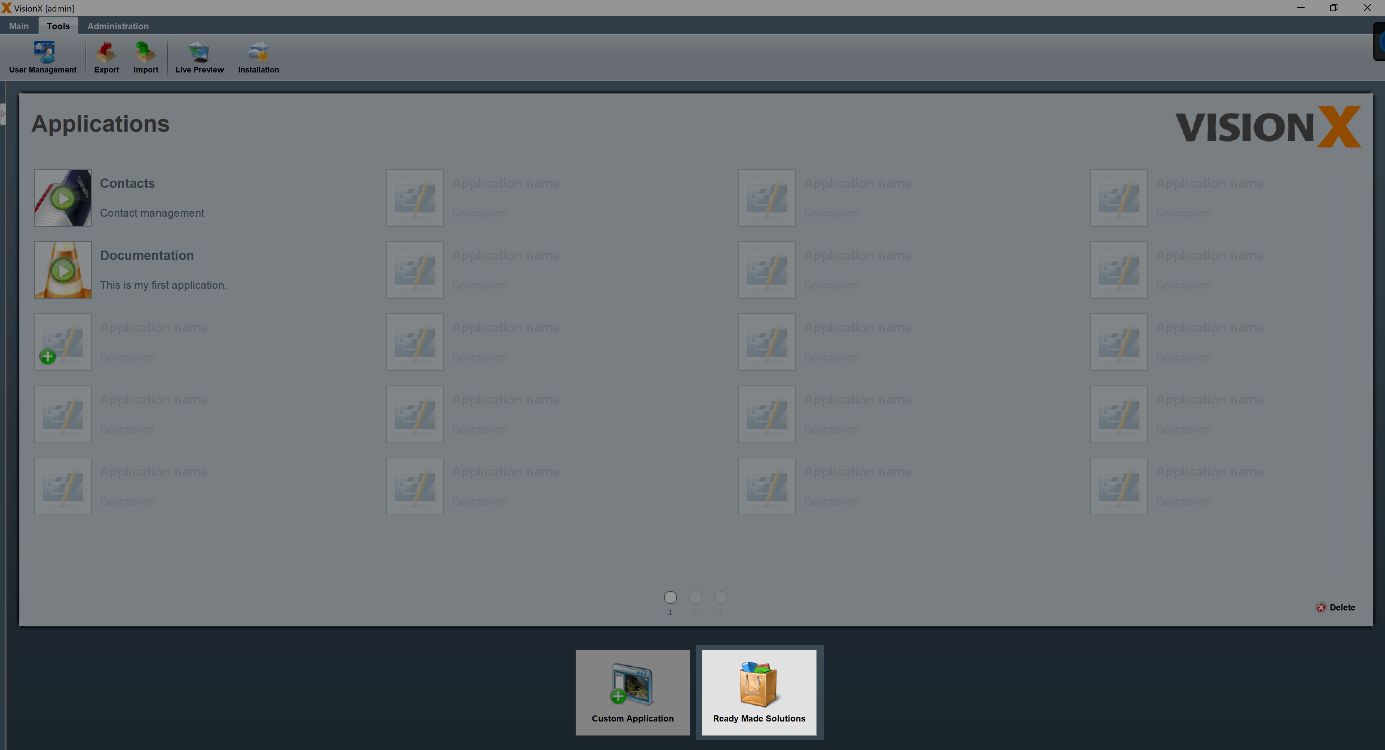
The CSV Import Add-on can be installeded from the Add-on store. Press the “Ready Made Solutions” button at the bottom of the VisionX main view.

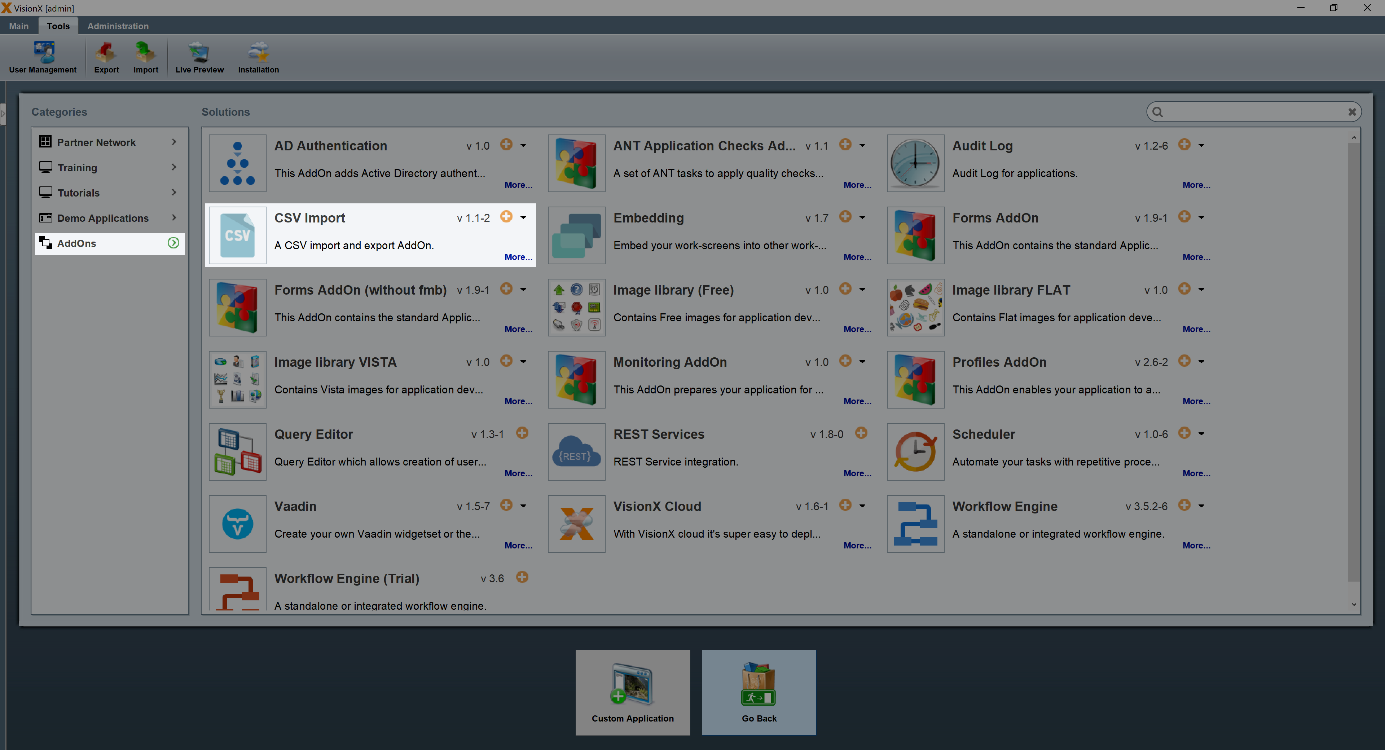
Go to the “Add-ons” category and install the CSV Import Add-on.

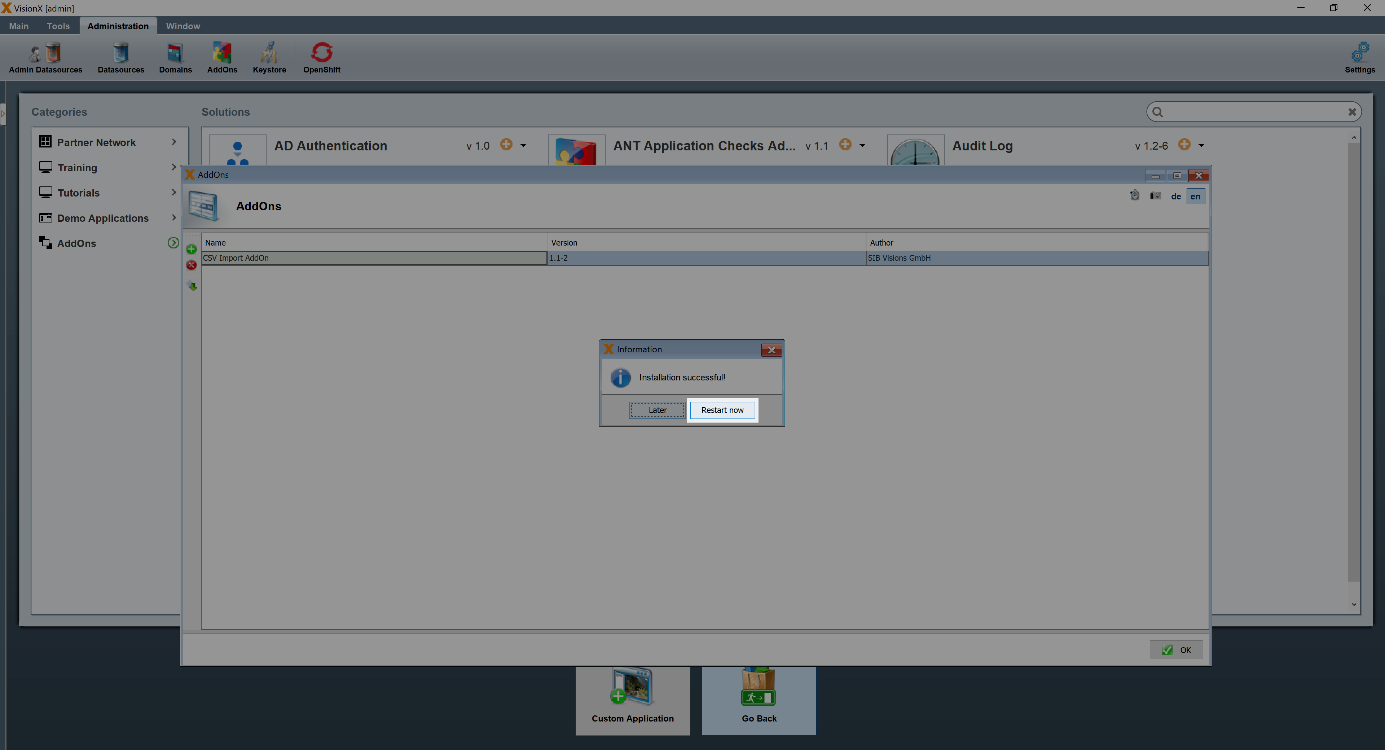
Restart VisionX to finish the installation of the Add-on.

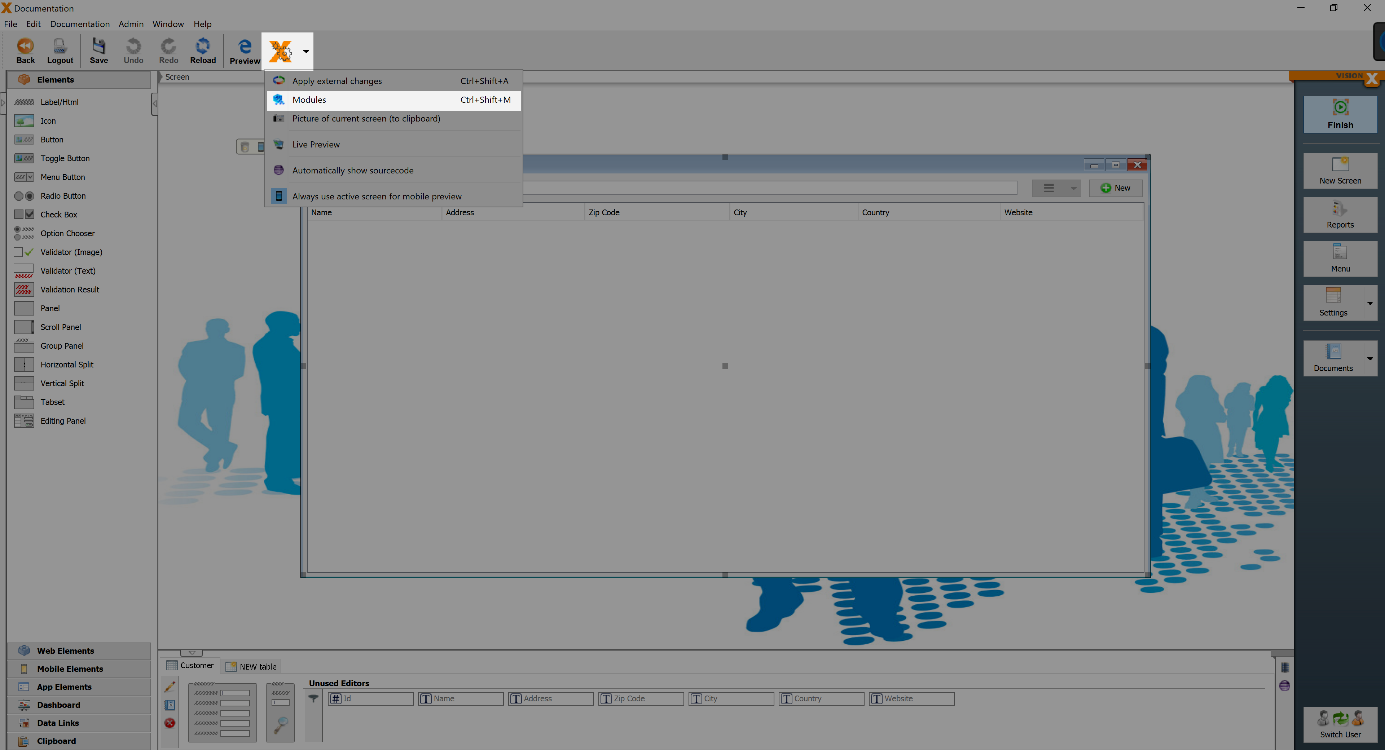
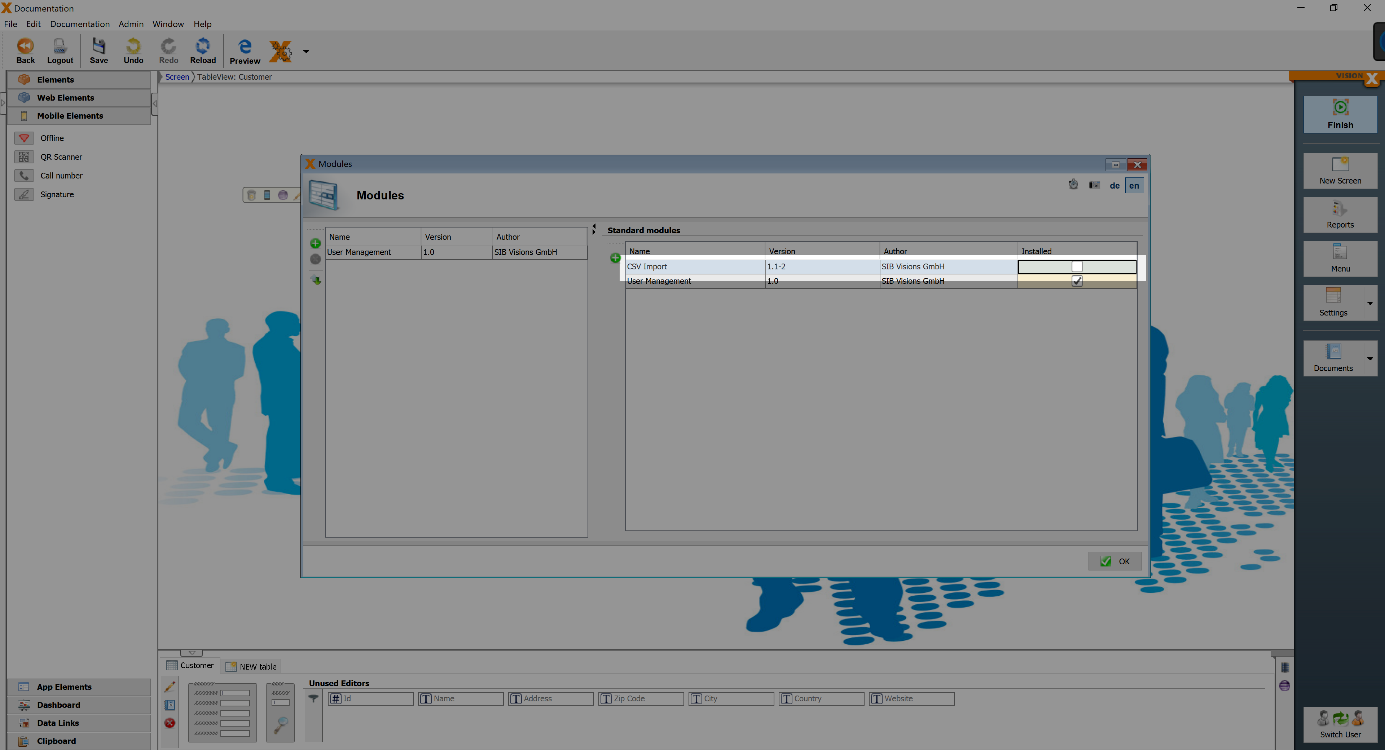
We then have to enable the CSV Import Add-on in the application. Open the application and go to “Modules” menu item on the VisionX toolbar menu.

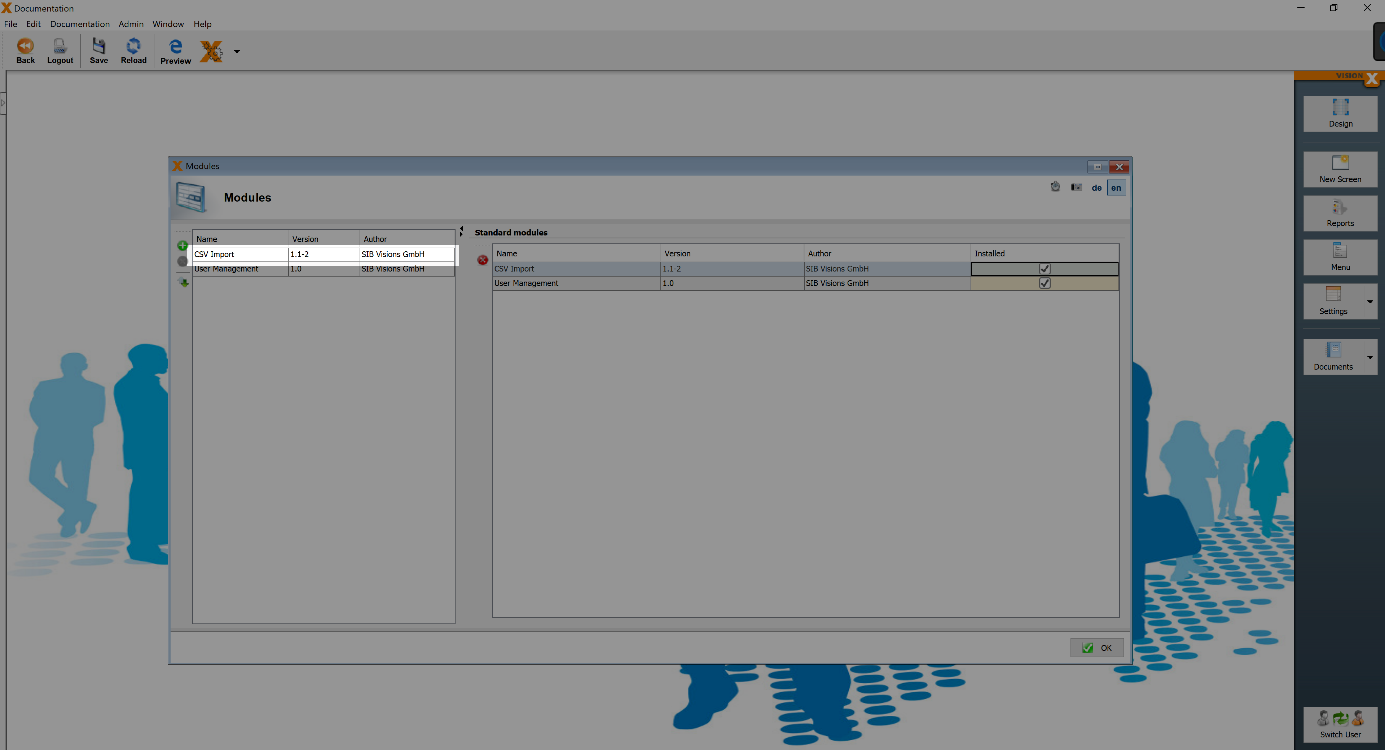
Enable the Add-on in the application by selecting the checkbox on the “CSV Import” row.

CSV Import is now an installed Add-on in this project.

Import data
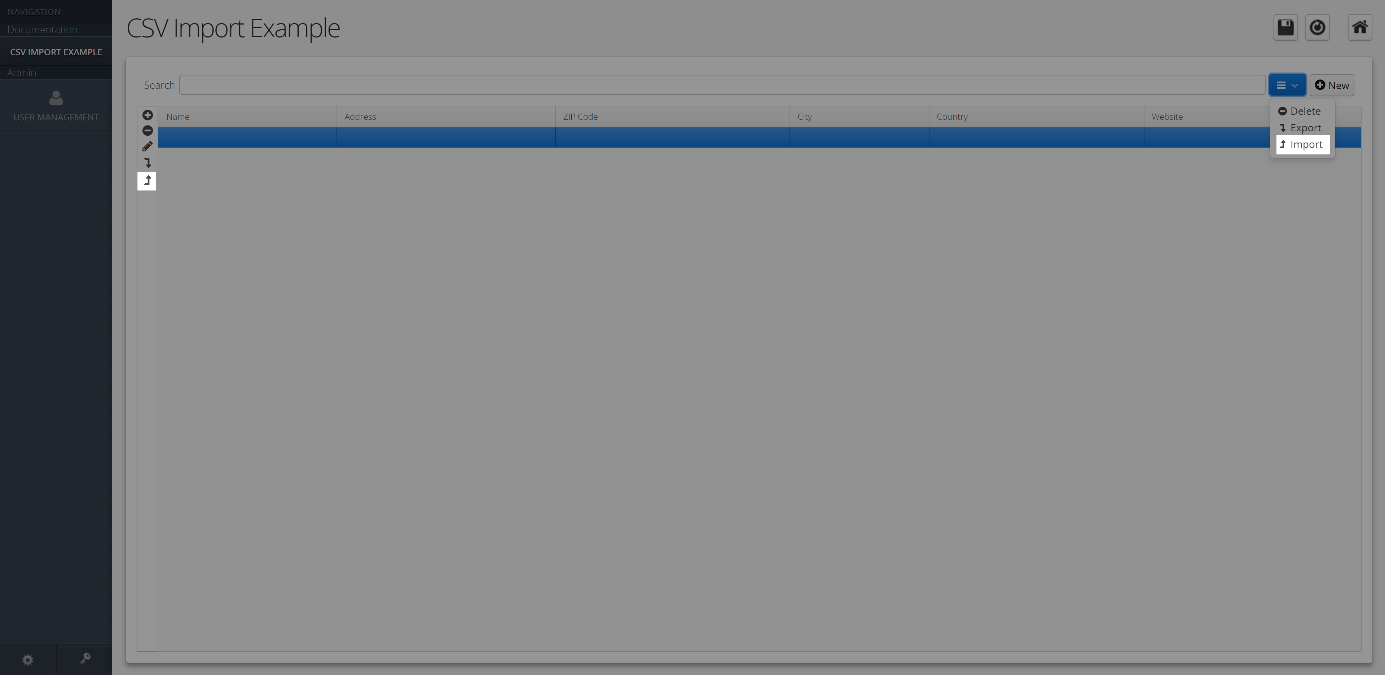
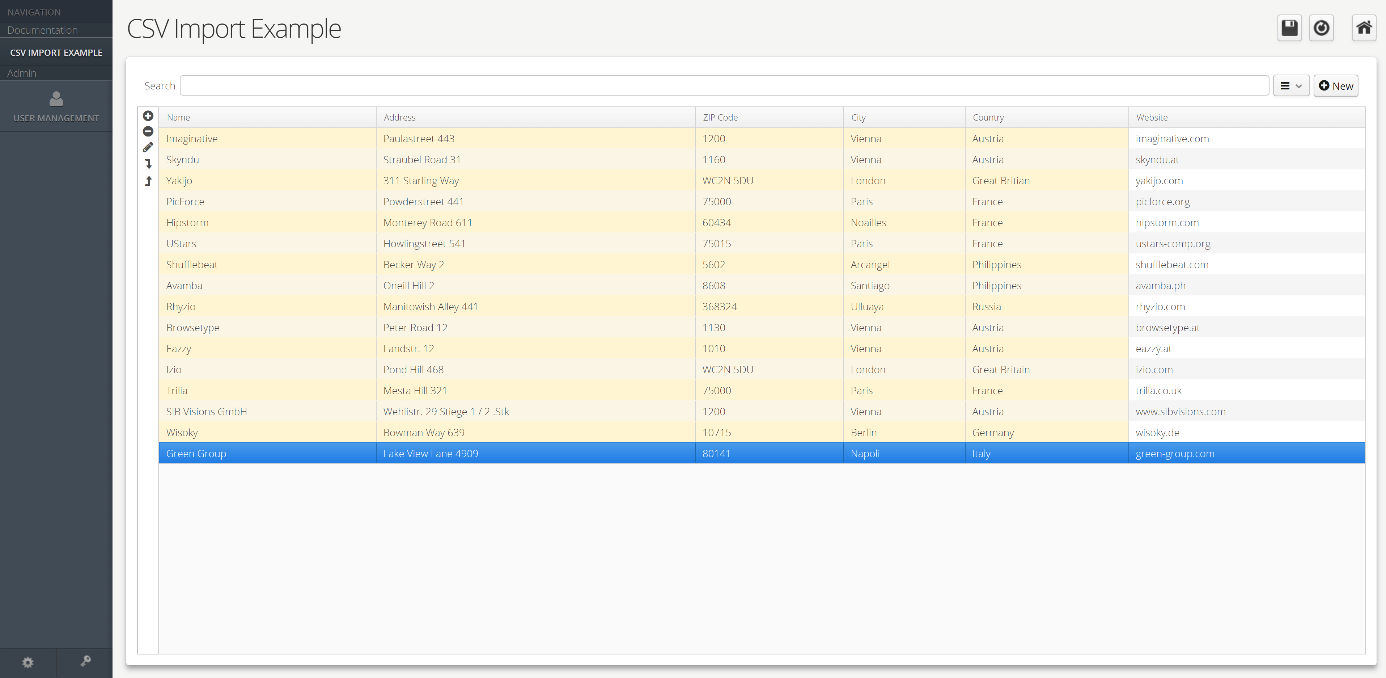
To import data into an existing table, start the application, open a screen, and press the “CSV Import” button.

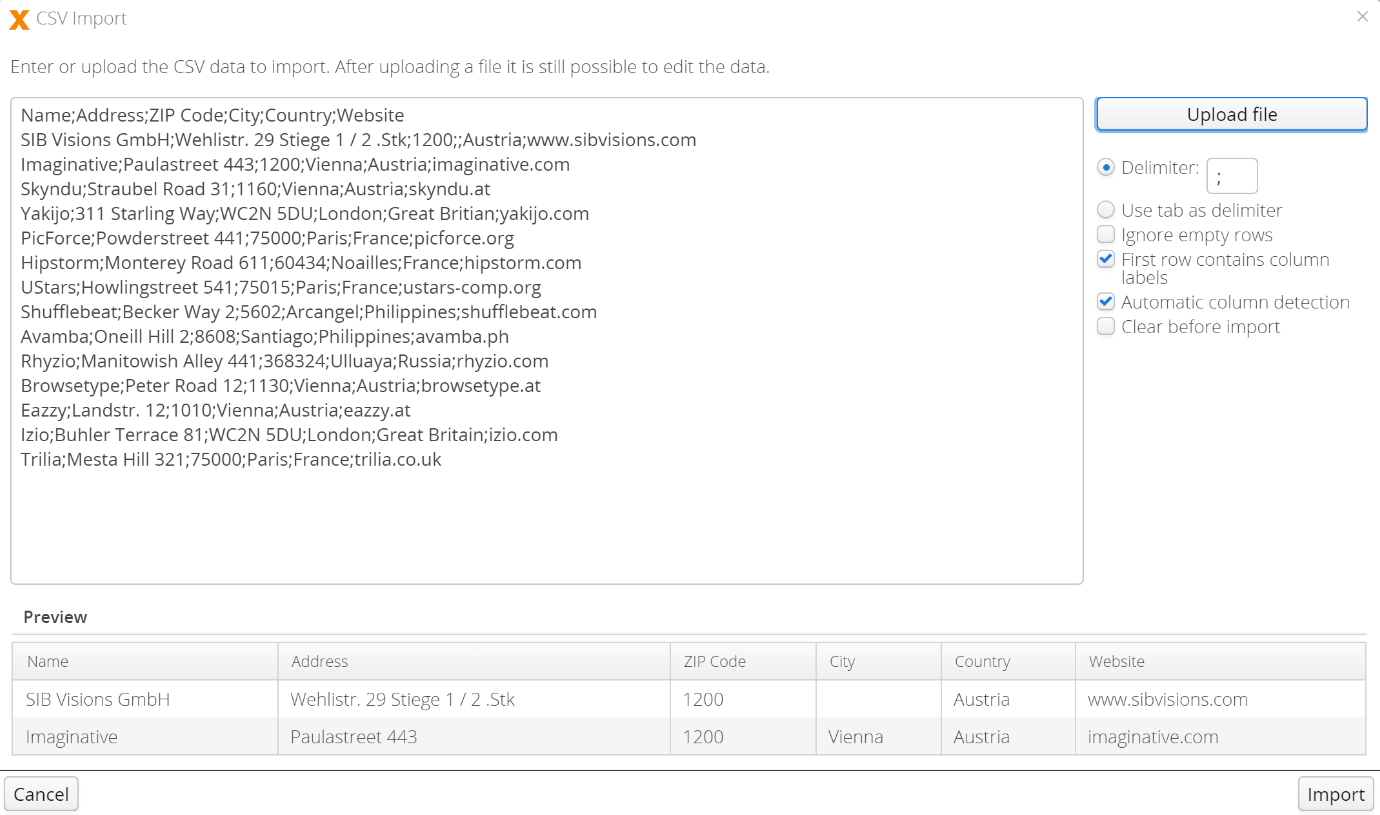
This opens the data import wizard where we import data from an existing CSV file or excel spreadsheet. Click on the “Upload file” button to choose a file to upload. It is possible to edit the data after the upload. Alternatively, data from a table can be copied and pasted into the text field in the wizard.
The following options can be selected for the import:
- Delimiters: Enter the character that separates the data in the text file or select the option “Use tab as delimiter”.
- Ignore empty rows
- First row contains column labels
- Automatic column detection: When this box is checked, the selected columns will be mapped automatically. Deselect this option to map the columns manually. Each column contains a drop-down list for mapping when manual mapping is selected.

- Clear before import: The existing data will be deleted before the new data is imported.
Review the preview table and verify that the data will be imported as intended.
Click the “Import” button to start the data import.
The CSV Import Example Application is also available in the ready made solution store
The CSV file can be downloaded here Import_New_Data.csv

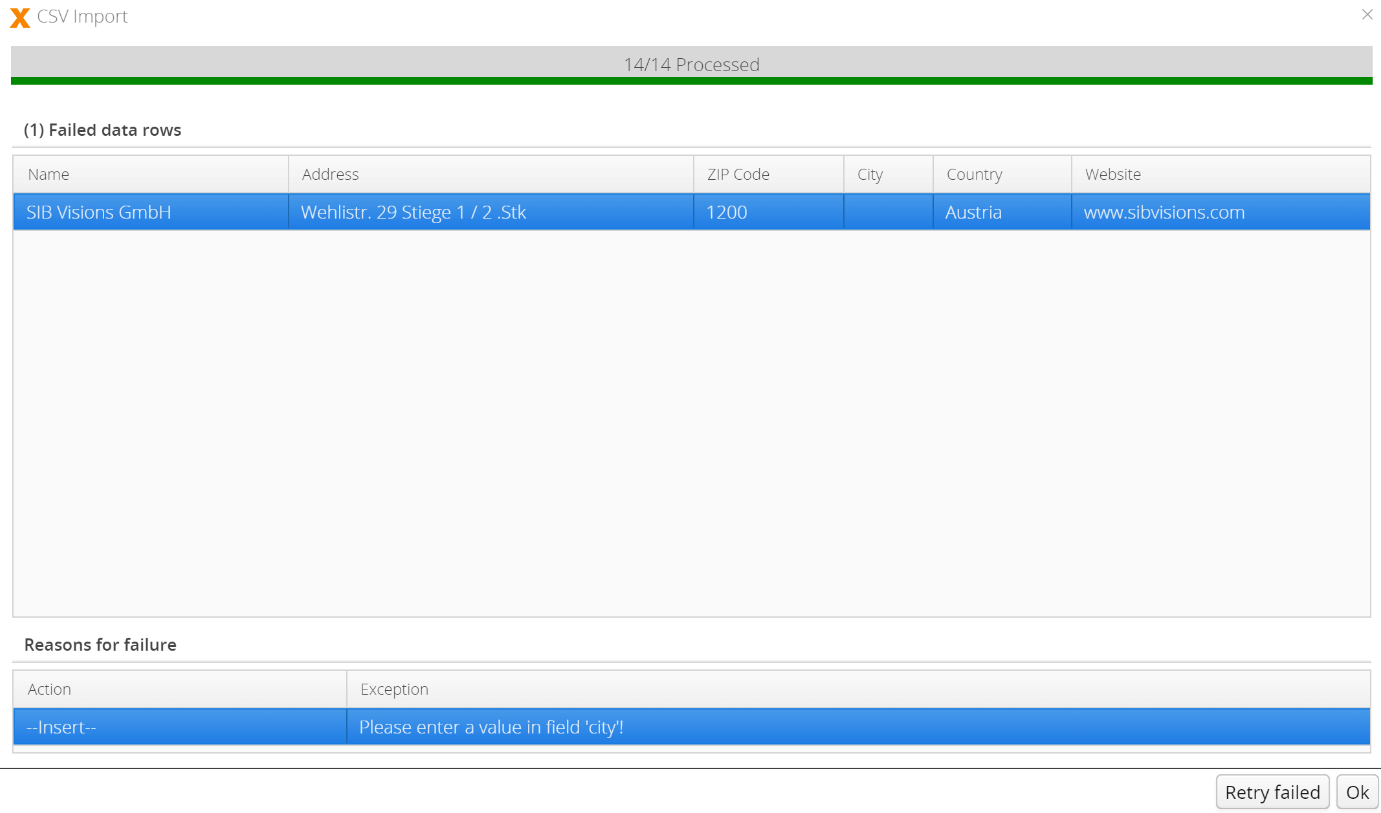
The result of the import is shown on the next screen.
If any part of the import fails, all data rows that were not imported are displayed in the table under “Failed data rows”. Selecting a failed data row will show the reason(s) for failure in the second table.

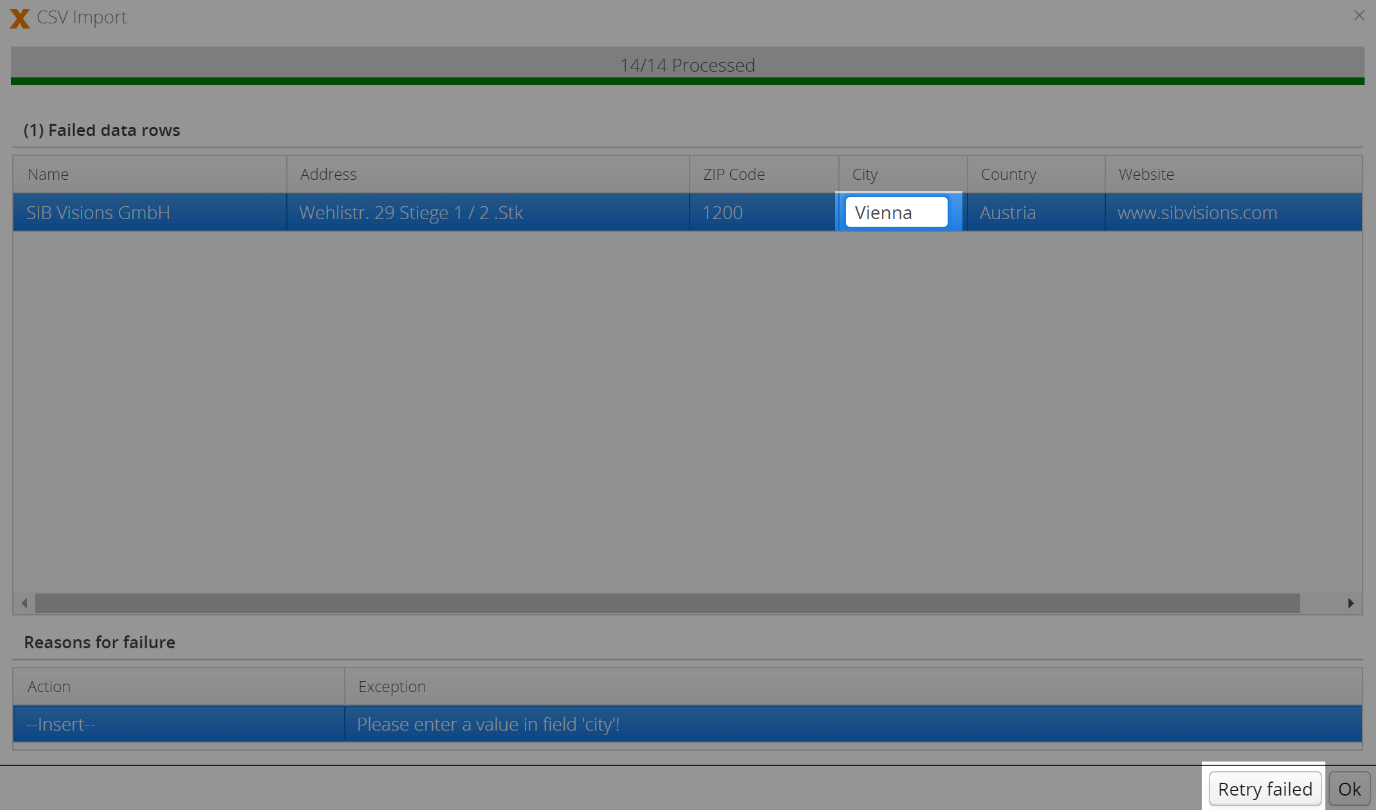
We can then edit the failed data rows in the table and press “Retry failed”. The import will then start again for all failed data rows.

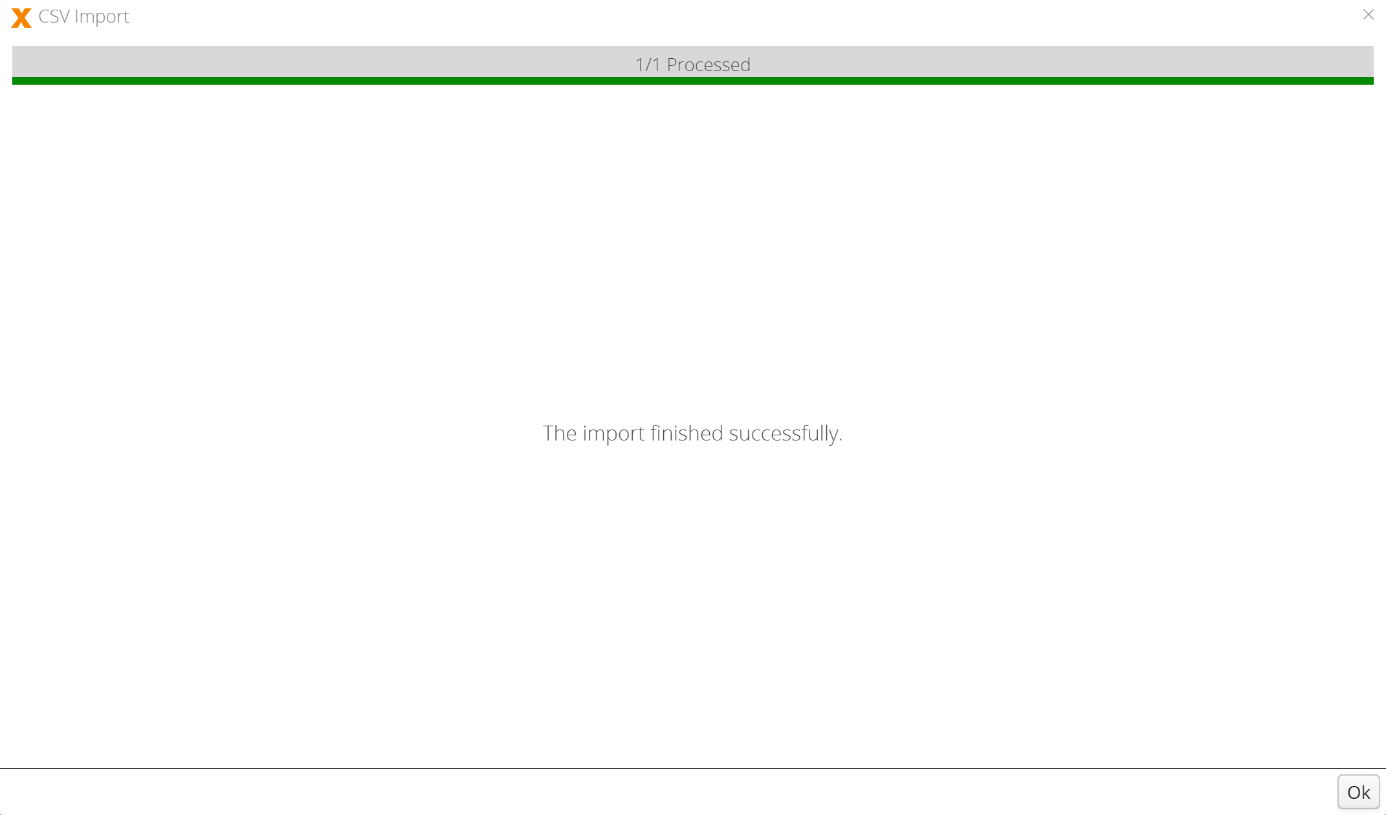
If the import was completed successfully the following screen will be shown. Click “Ok” to exit the wizard.

Update data
It is also possible to edit existing data in the table. The data will be updated using the record id (primary key).
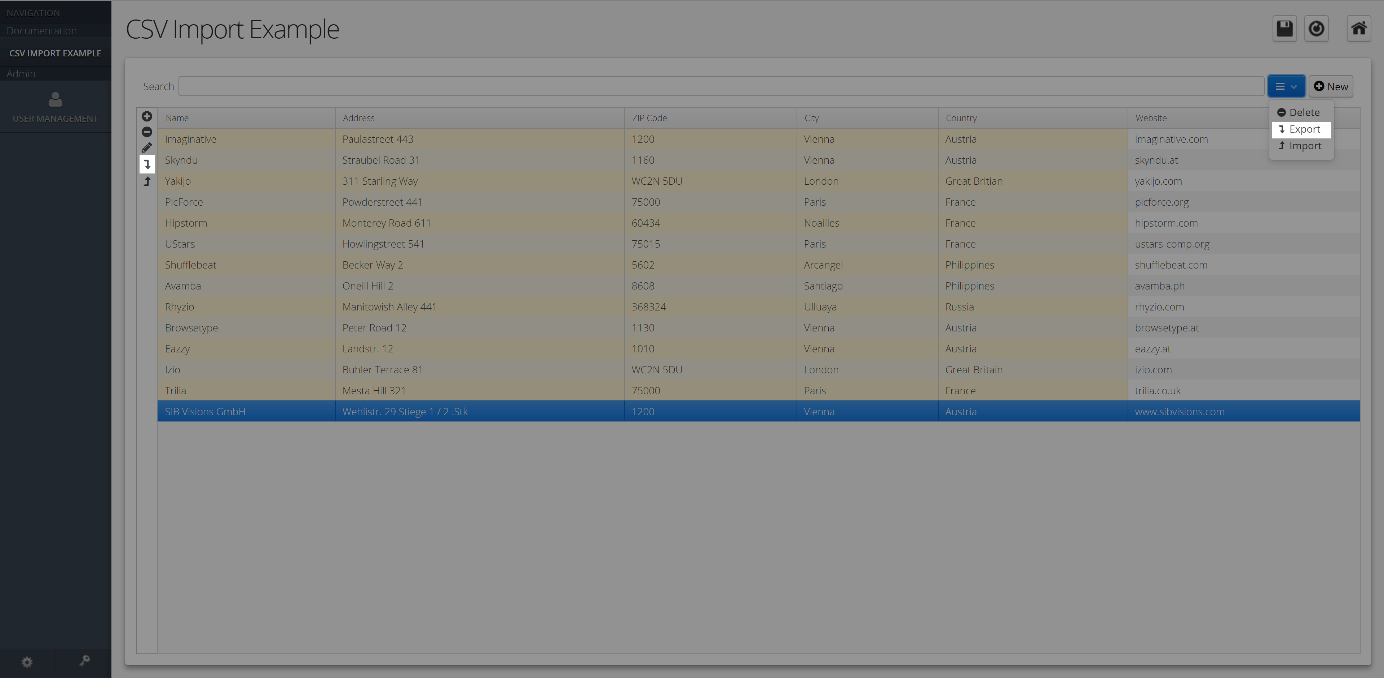
We first export the existing data to a CSV File. Press the “Export” button or just use the following example: Update_Data.csv

In the Update_Data.csv file, the data in some of the rows has been changed. Therefore, only these rows will be updated during the CSV import.
It is also possible to insert new rows in the CSV file leaving the id column blank. In this case, the next available id will be used.
Be careful changing the id, since existing data can easily be overwritten.
After making all changes, simply import the updated CSV file using the “Import” button.
Now let’s take a look at the updated data. The address for the company “Izio” changed from “Buhler Terrace 8” to “Pond Hill 468” and there are also 2 new companies.

Extended Export
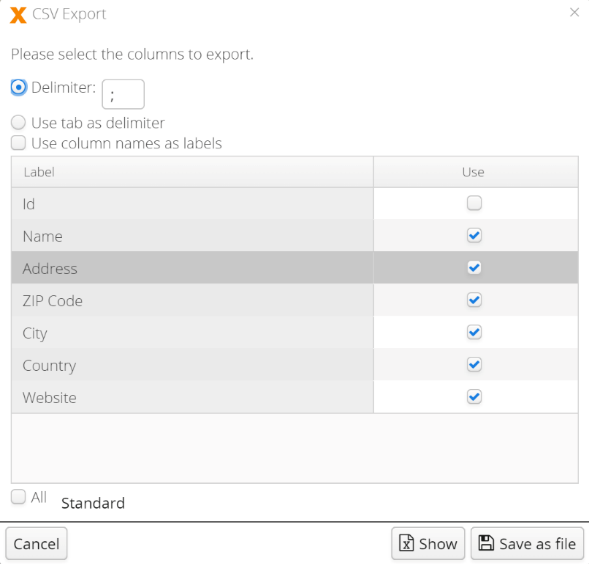
Installing the CSV Import Add-on also extends the CSV export functionality. The standard CSV Export exports the data of a table to a CSV file. With extended CSV Export, the following options can be chosen:
- Delimiter
- Use column names as labels
- The list of export columns
To reset the options to the default extended export, use the “Standard” button at the bottom of the screen.

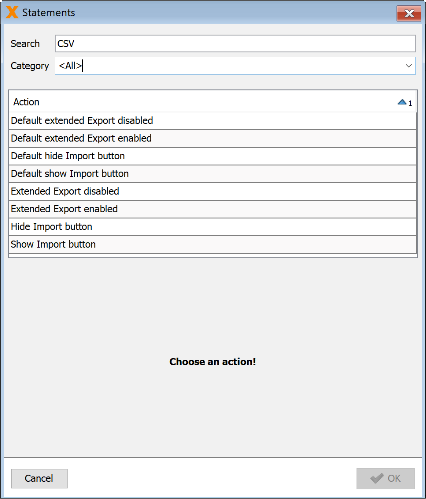
Actions
There are several actions available related to CSV imports and exports. Additional Information on how to use actions can be found in the VisionsX actions documentation.

Default extended Export disabled
Disables the extended export per default.
Default extended Export enabled
Enables the extended export per default.
Default hide Import button
Hides the CSV import button per default.
Default show Import button
Shows the CSV import button per default.
Extended Export disabled
Disables the extended export of a specified table view.
Extended Export enabled
Enables the extended export of a specified table view.
Hide Import button
Hides the import button of a specified table view.
Show Import button
Shows the import button of a specified table view.
CSV Example Application
You can download the entire CSV example application from the VisionX Solutions Store.