Table of Contents
Version: 5.1.2 / 2019-12-09
Introduction
The objective of this tutorial is the creation of a modern web application with VisionX. It is assumed that a VisionX project is already available.
Creating a Workscreen
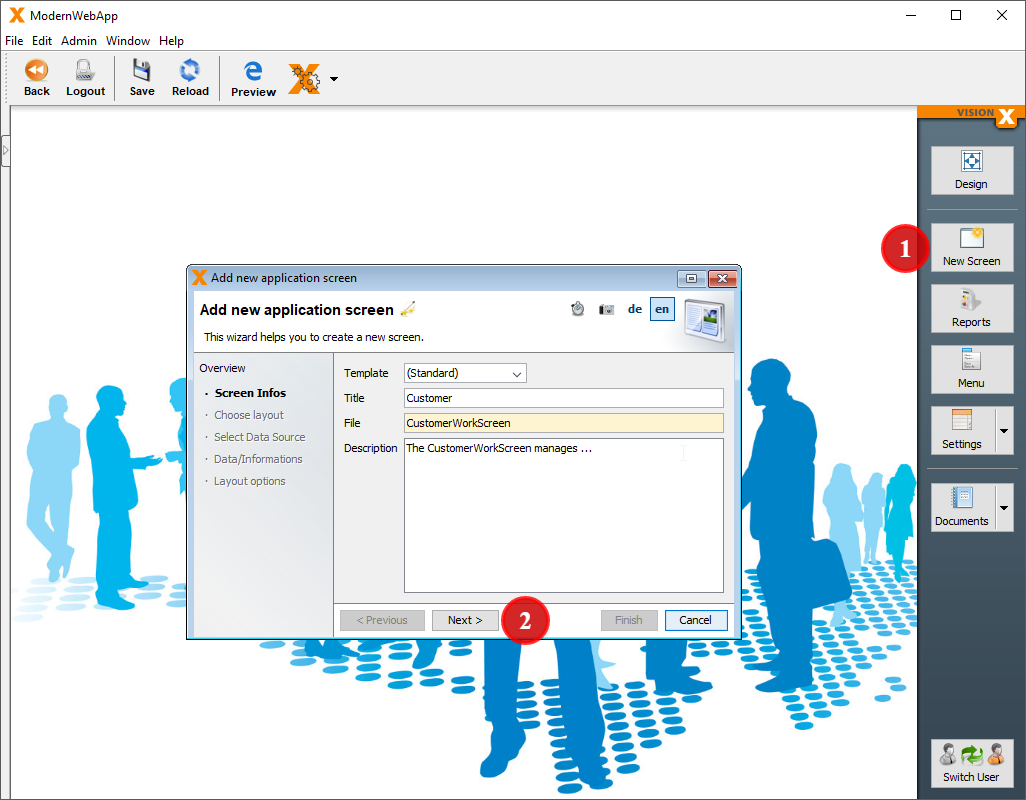
First, we need to create a workscreen in VisionX. Press the “New Screen” button (1) fill in a name and click “Next” (2).

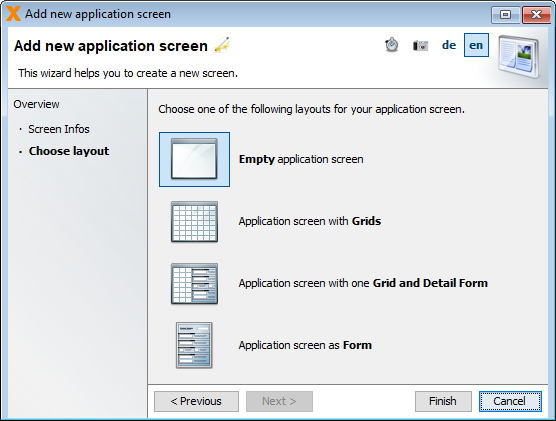
In the following wizard, select “Empty application screen” and press “Finish” to create an empty screen.

Changing the Layout
For our modern web application, we use a so-called “Editing Panel” to edit customer data.
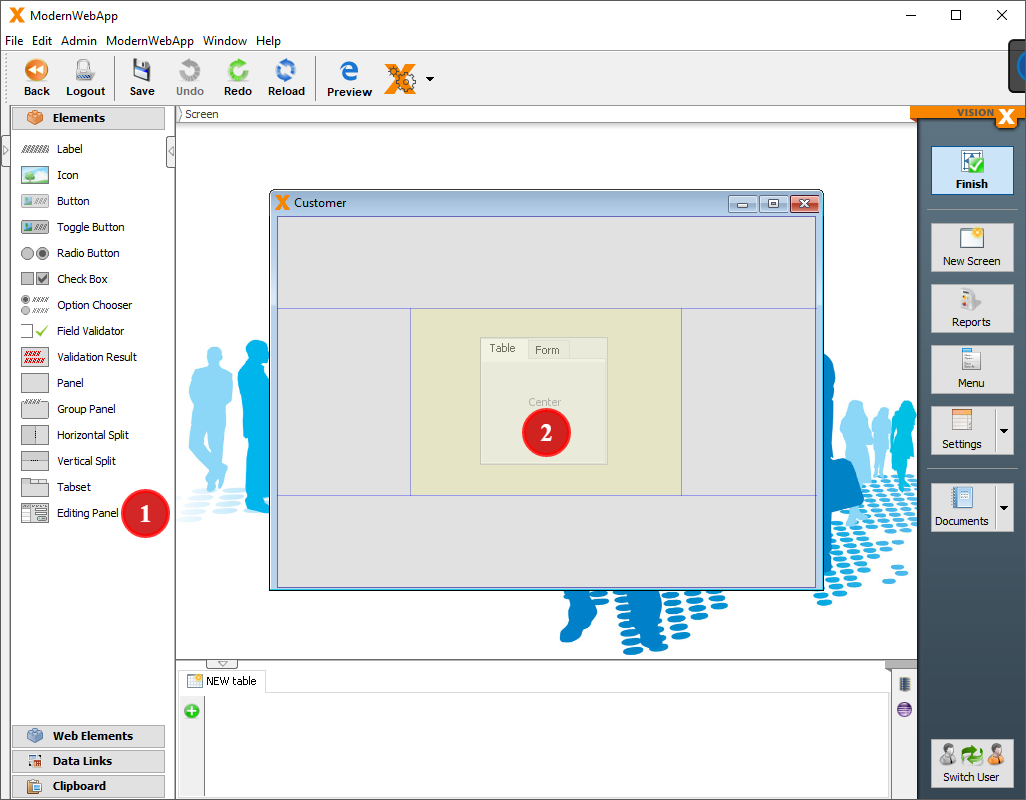
In the “Elements” area, pick up an “Editing Panel” (1) and drag it (2) into the center of our newly created screen.

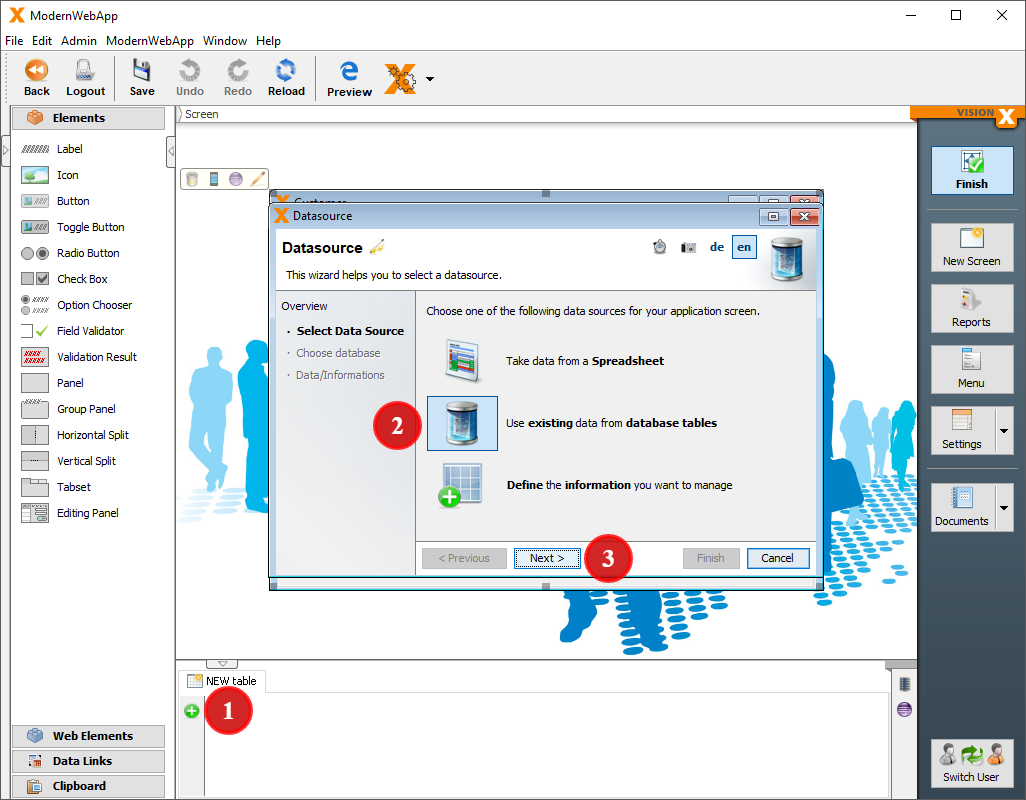
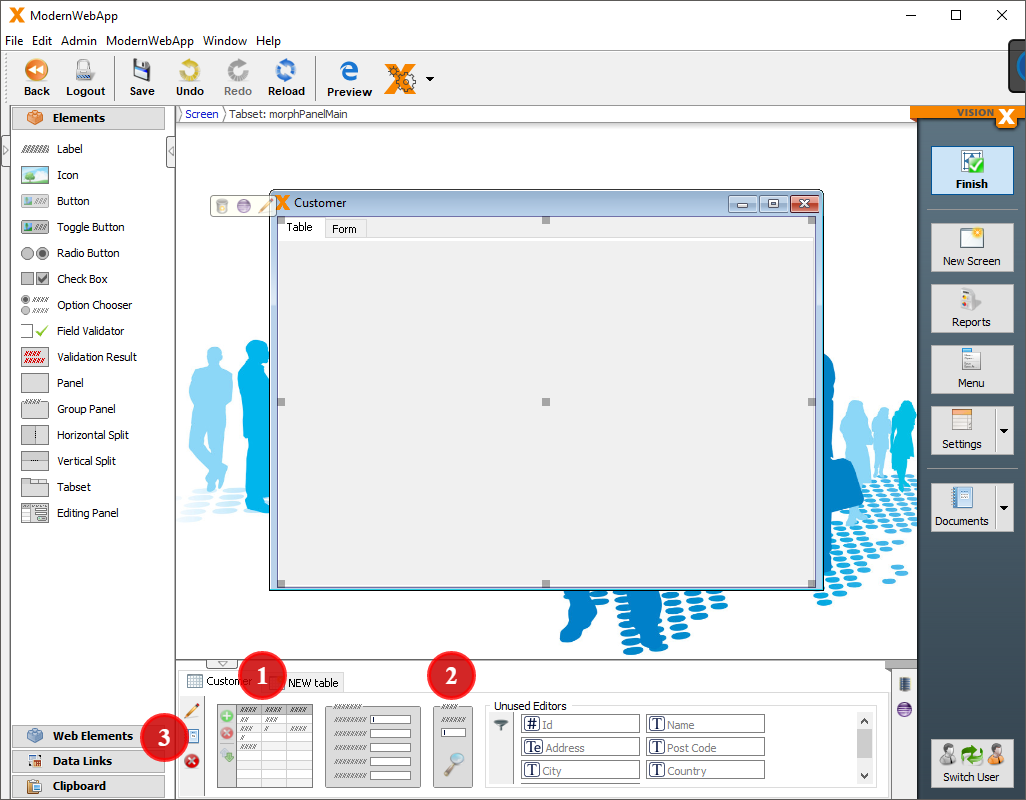
For our next step, we need a table to store our customer data in. For this purpose, click the green plus in the bottom of your VisionX designer under the label “NEW Table” (1). For this tutorial, let's assume we already have a customer table available in our database. If you don't have an existing customer table, simply create a new screen with demo customers from this spreadsheet. In the Datasource Wizard, we, therefore, select the “Use existing data from database tables” option (2). Press next (3) to continue.

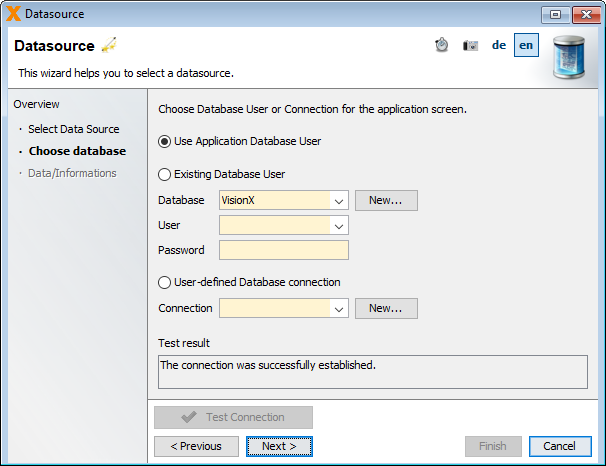
The customer table is available in the applications database, so we select the “Use Application Database User” option for the connection.

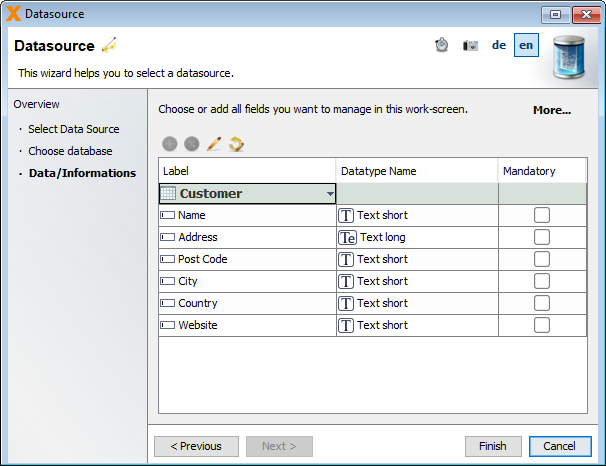
In the third step, we select the company table in the table dropdown and finish the creation of the table with “Finish”.

Having created the table, we can now start with the layout of our screen. In this step, we add the table (1) to our panel. Furthermore, we add a search bar (2) and an insert button from the “Web Elements” (3) to create a new customer.

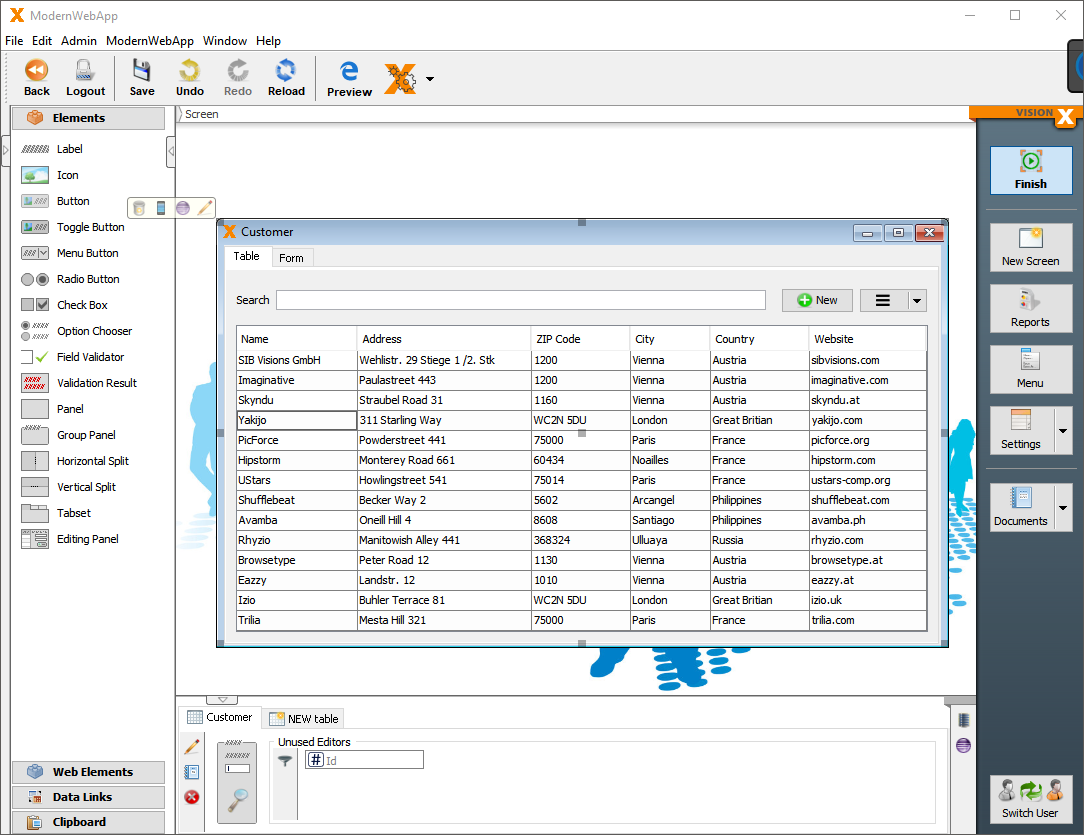
This is how our screen should look in the designer by now:

With this being done, we can now see what our application looks like via the VisionX Live Preview:

After this, our layout for the master screen is done.
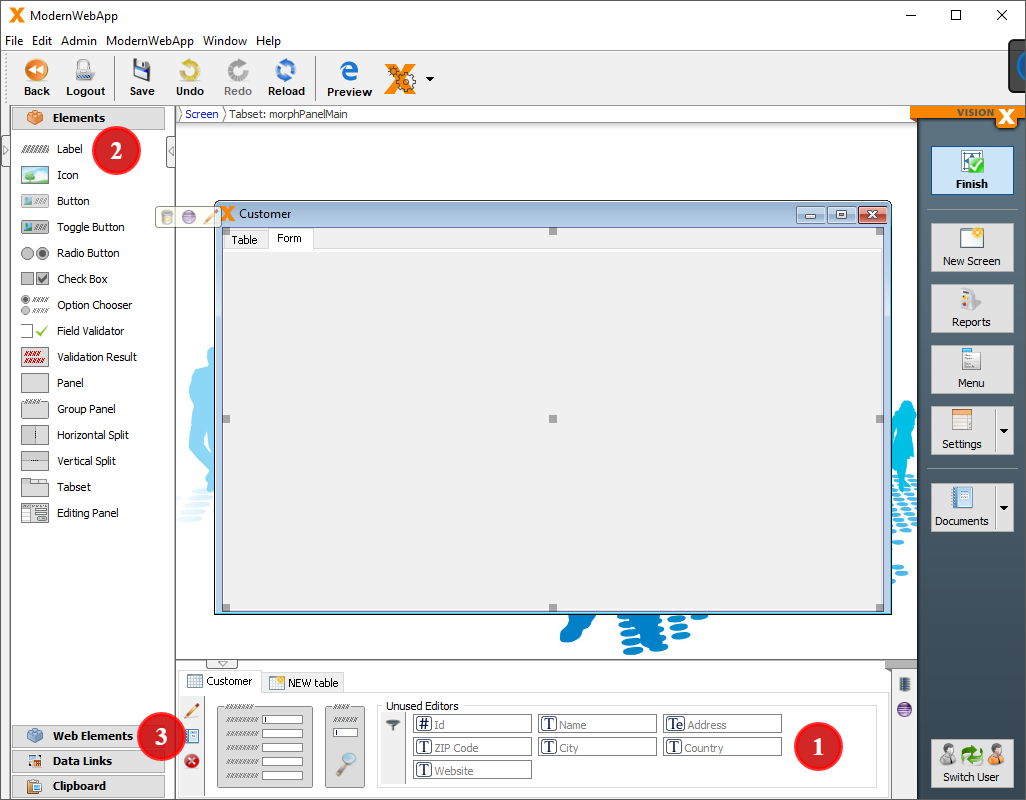
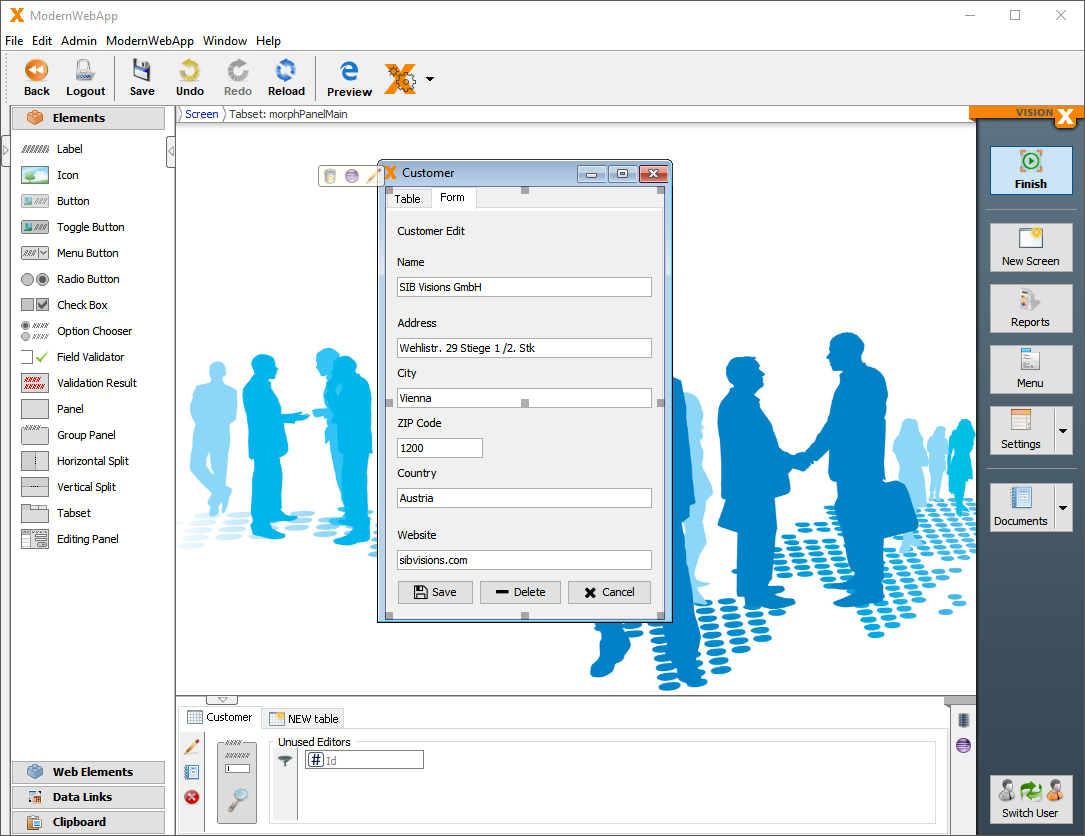
Now we can start creating the form to manage the customer data. For this, we select the “Form” tab in our editing panel. Next, we need to add a panel in the center of this tab. From the lower part of the designer, we can now select our unused editors (1) and drag them into our panel. After our editors are set in place, we add some labels (2) and a panel with the three “Web Element” (3) buttons “Save”, “Delete” and, “Cancel” on the bottom.

Once again, this is how it should look in the designer:

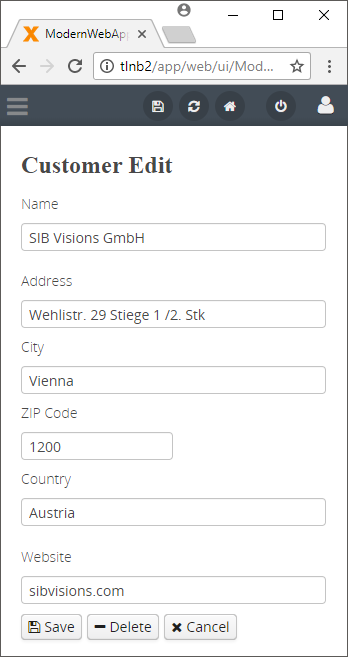
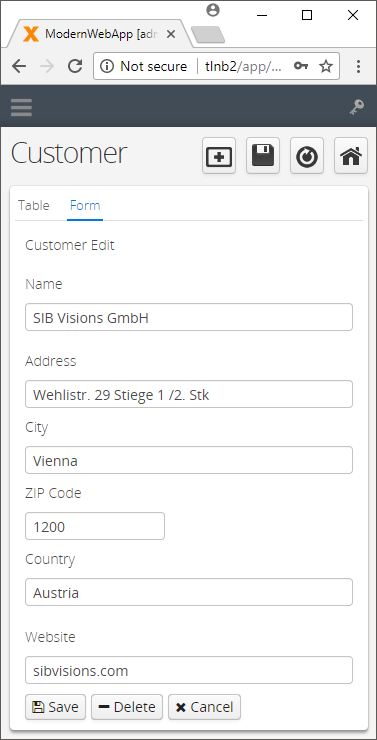
After having set everything in place, this is how our form looks in the Live Preview:

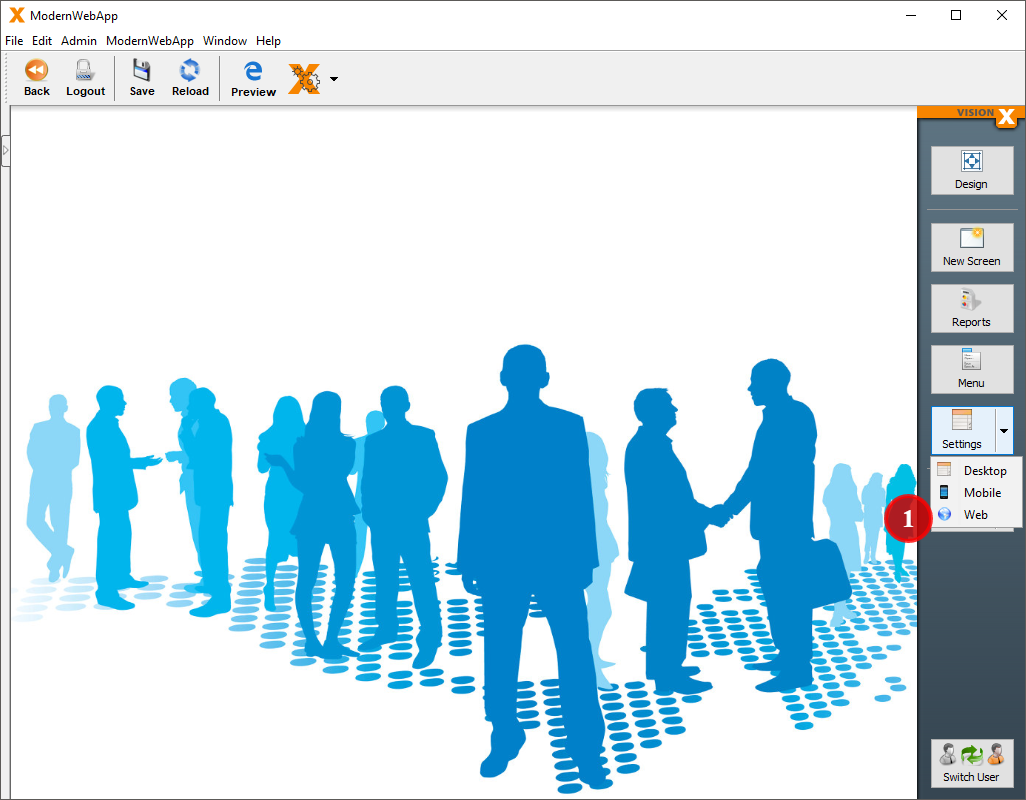
To give our application a nice and modern look, we are going to change the design in VisionX. For this, we select the dropdown next to “Settings” in the right VisionX toolbar and press “Web” (1).

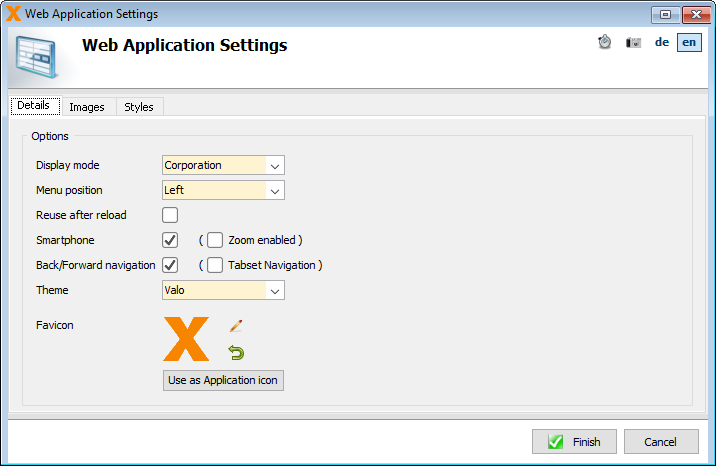
In the following wizard, change the “Display mode” to “Corporation”.

This is how our screen looks with the corporation mode now:

Adding Some Functionality
Now that we have the layouts done, we can start to implement some functionality for our application. Most of this is done implicitly by the “Web Elements” buttons we added.
The “New” button adds a new Customer and selects the “Form” tab to edit it.
The “Save” button saves the currently selected Customer and selects the “Table” tab.
The “Delete” button deletes the currently selected Customer and selects the “Table” tab.
The “Cancel” button reverts the changes done to the currently selected Customer and selects the “Table” tab.
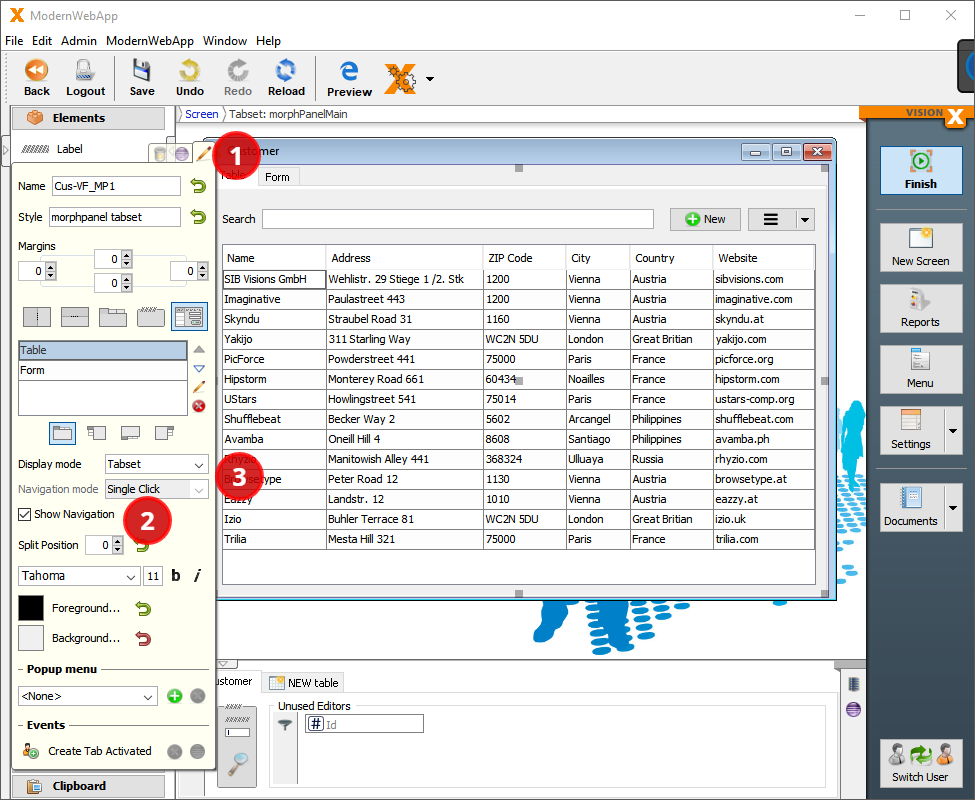
As the next step, we have to remove the navigation of the editing panel and set the display mode to “Inline”. This settings will change the layout of the panel from Tabset to Panel without Tabs. Every click in the table will show the Form. To do this, we have to select the editing panel and click on the edit icon (1). In the menu, we deselect “Show Navigation” (2) and change the “Display Mode” to “Inline” and “Navigation Mode” to “Single Click” (3).

Giving the Application the Final Touch
To give our modern web application the final touch, we have to make some changes in the source code itself. For this, we are going to make the table readonly. Most web applications don't show the selected row in a table, so we are going to disable that as well.
//disable selection, set table readonly tableCustomer.setShowSelection(false); tableCustomer.setEditable(false);
We are also going to add a menu button next to the “New” button that lets us delete a row and export the table. For this, we grab the “Menu Button” from the “Web Elements” and position where we want it to be. Additionally, we are going to add some margins between the search bar and the buttons.
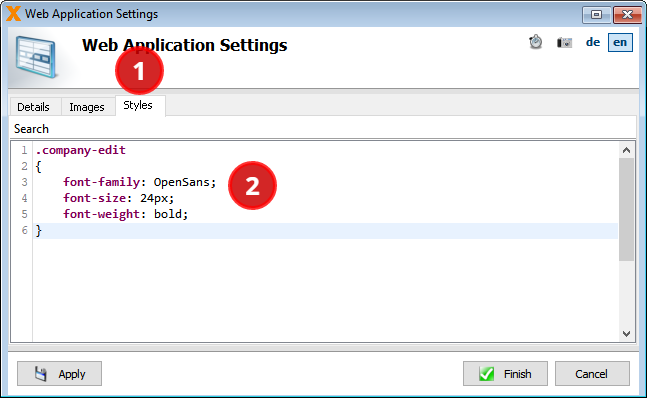
To change up the design a bit, we are going to add edit the stylesheet of this application in order to style the title of our form. For this, we once again open the “Web”settings in VisionX like we did when changing the “Display mode” (Settings → Web). In the following wizard, we select the “Style” tab and set the font-size to 20px and the font to “OpenSans”.
.company-edit { font-family: OpenSans; font-size: 20px; }

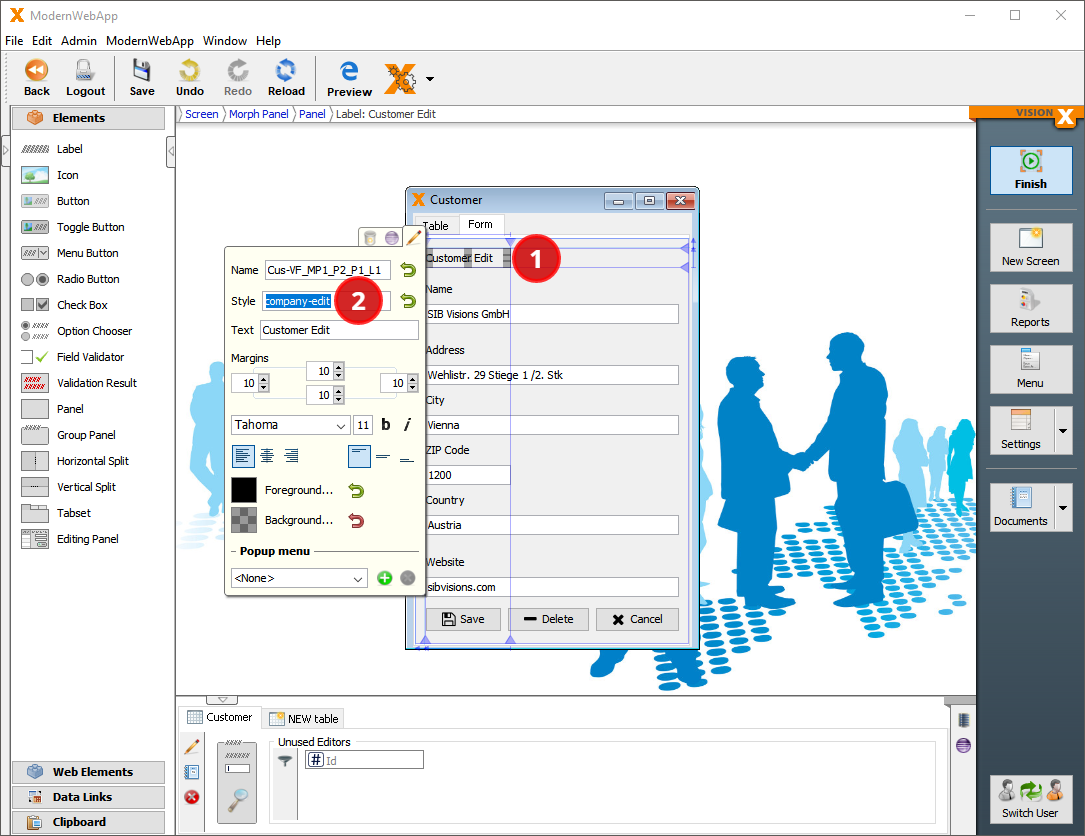
To set the style, we have to edit the label (1), which is, once again, done by pressing the edit button. Set the style to “company-edit” (2), and we are done.

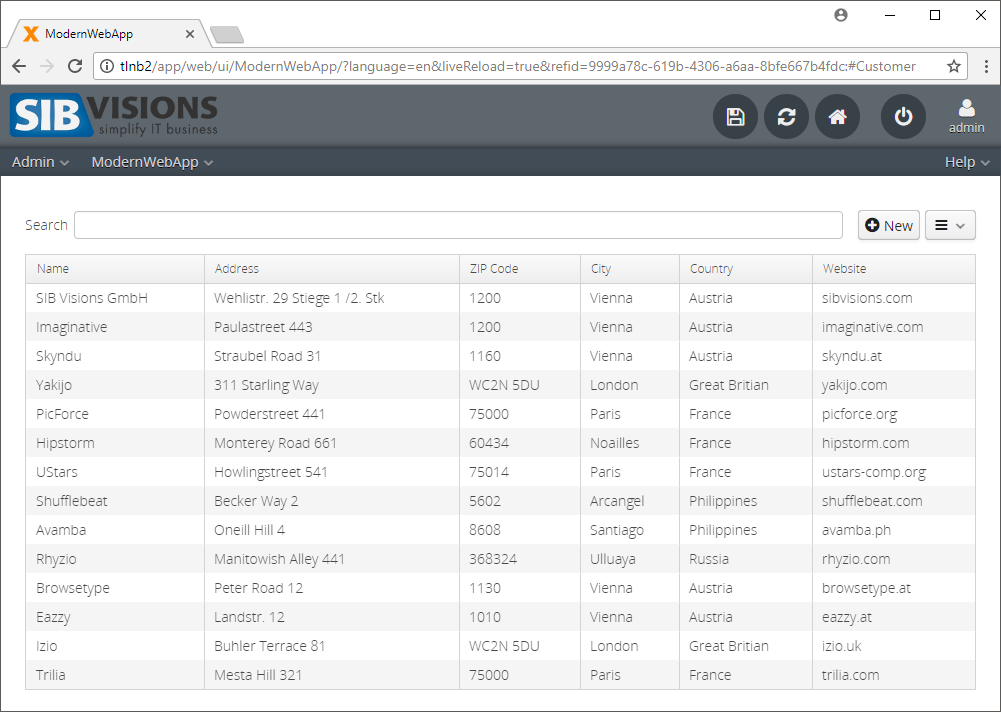
The Finished Application
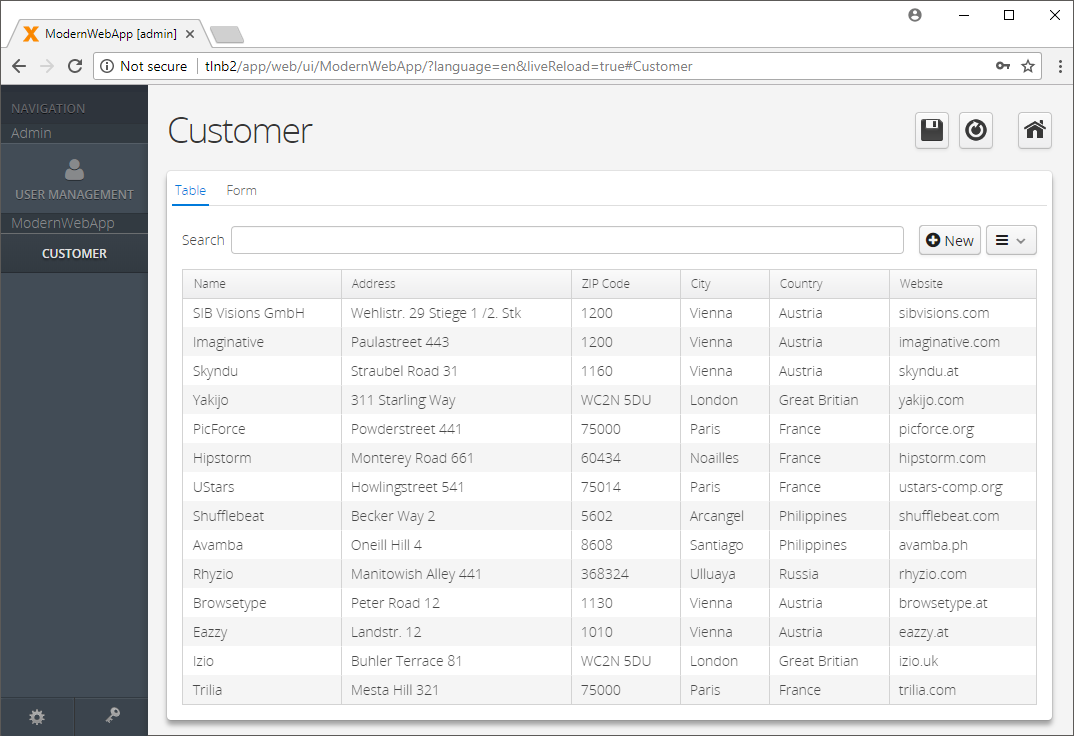
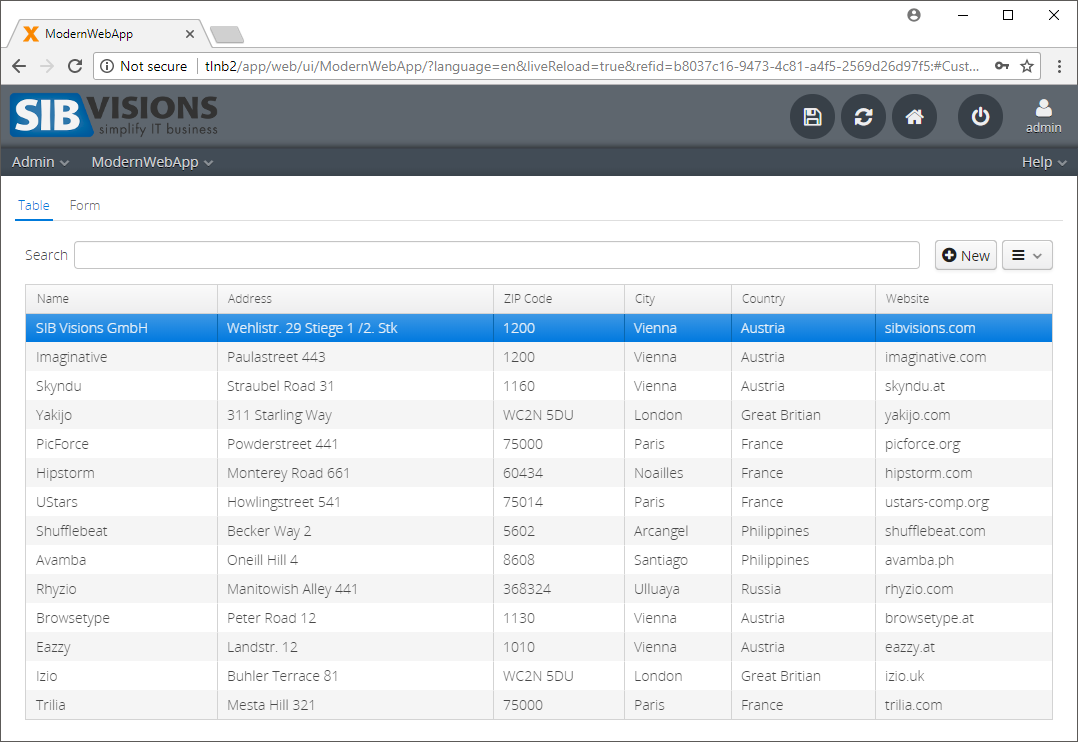
With this done, let's look at how our application is looking in a web environment. For this, we, once again, use the “Preview” button in VisionX. This will start a browser window that shows our finished application: